Câu lệnh if else là gì ? Tại sao lại phải sử dụng ? Sử dụng như thế nào ? Mình sẽ giải quyết những câu hỏi này một cách gọn nhất trong bài viết dưới đây. Theo mình đây là câu lệnh được sử dụng nhiều nhất trong lập trình, chứ không riêng gì javascript.

Câu lệnh if:
Câu lệnh if kiểm tra xem tính hợp lệ và chính xác của điều kiện để quyết định thực thi đoạn mã trong câu lệnh điều kiện (trong cặp ngoặc nhọn). Điều kiện làmột biểu thức logic, khi được đánh giá là true (đúng) thì câu lệnh if thực thi
đoạn mã trong thân lệnh. (Bạn cũng có thể phủ định biểu thức trong điều kiện để đoạn mã trong thân lệnh thực thi nếu biểu thức đánh giá là false – sai).
Thực ra chúng ta chỉ cần hiểu đơn giản lệnh if là thế này:
Nếu điều kiện đúng thì mã sẽ thực thi sai thì thôi :))
Cấu trúc:
if (điều kiện) {
// mã
}
Cùng làm những vì dụ dưới đây để quen tay nha và nắm chắc nó :D. Như mình đã nói ở bài viết toán tử trong javascript trong điều kiện của câu lệnh if chúng ta sẽ kết hợp với toán tử để xét điều kiện.
//VD1:
var x = 2;
var y = 3;
if(x<y){
console.log("x bé hơn y");
} // Kết quả hiện thị ra màn hình console chuỗi "x bé hơn y"
if(x>y){
console.log(" không thực thi ")
} // Kết quả không hiện thị gì vì điều kiện không đúng
//VD2:
var x = "meo";
var y = "vit";
if(x!=y){
console.log("tat nhien la meo khac vit");
}// Kết quả hiện thị ra màn hình console chuỗi "tat nhien la meo khac vit"
if(!(x!=y)){
console.log(" không thực thi ");
}// Kết quả không hiện thị gì vì điều kiện không đúng.
// Ở đây mình có sử dụng toán tử !(not) có nghĩa là x khác y sẽ không thực mã lệnh
Câu lệnh if else:
Khác với câu lệnh if 1 tí, nếu sai thì nó vẫn thực hiện. Mã sẽ được thi thi bên trong khối lệnh else.
Cấu trúc:
if (điều kiện){
// mã thực thi
}
else{
// mã thực thi
}Mình sẽ đi luôn vào ví dụ.
//VD3:
var x = 2;
var y = 3;
if(x > y){
console.log("oh my god");
else{
console.log("x bé hơn y");
}
// Gía trị trả về sẽ là "x bé hơn y" vì điều kiện thực thi lệnh if không đúng.
// Nên nó sẽ thực thi mã lệnh trong elseKết hợp nhiều if else:
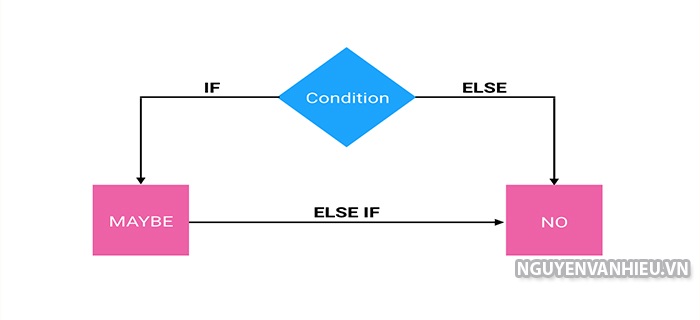
Ta có thể kết hợp nhiều câu lệnh if để xử lý, cú pháp của nó cũng không có gì khác, chỉ khác ở chỗ bạn phải bổ sung thêm từ else đằng trước các lệnh if tiếp theo.
Cấu trúc:
if (điều kiện){
// mã thực thi
}
else if (điều kiện){
// mã thực thi
}
else{
// mã thực thi
}Ví dụ:
//VD4:
var x = 3;
var y = 4;
if(x > y){
console.log(" x lớn hơn y");
}
else if(x < y) {
console.log(" x bé hơn y");
}
else{
console.log("x bằng y");
}
//Kết quả trả về là " x bé hơn y " vì điệu kiện trong else if đã đúng.Lệnh if else lồng nhau
Nghĩa là trong if có if , nó sẽ giúp ta giải quyết những bài toán phức tạp.
//VD5:
var x = 3;
// Nếu x > 1
if (x > 1)
{
// Khai báo biến b
var y = 2;
// Nếu x bằng y
if (x == y)
{
console.log(' x = y ');
}
else { // ngược lại x khác y
console.log(' x != y ');
}
}
// Kết quả trả về sẽ hiển thị chuỗi "x != y"Tự đặt ra những ví dụ cho riêng mình để nắm thật chặt câu lệnh này nhé :D. Như mình đã nói, chúng ta sẽ đi với nó đến cuối đời. Nếu gì đó thì gì đó hoặc không gì đó .
Xem bài viết tiếp theo tại đây.



Để lại một bình luận