Tiếp tục với loạt bài viết hướng dẫn làm những hiệu ứng hover với một vài thuộc tính đơn giản của css 3, nhưng chất lượng. Ở bài viết này mình sẽ làm hiệu ứng tương tác với hình ảnh phần 7. Mình xin được bắt đầu bài viết.

Mô tả hiệu ứng
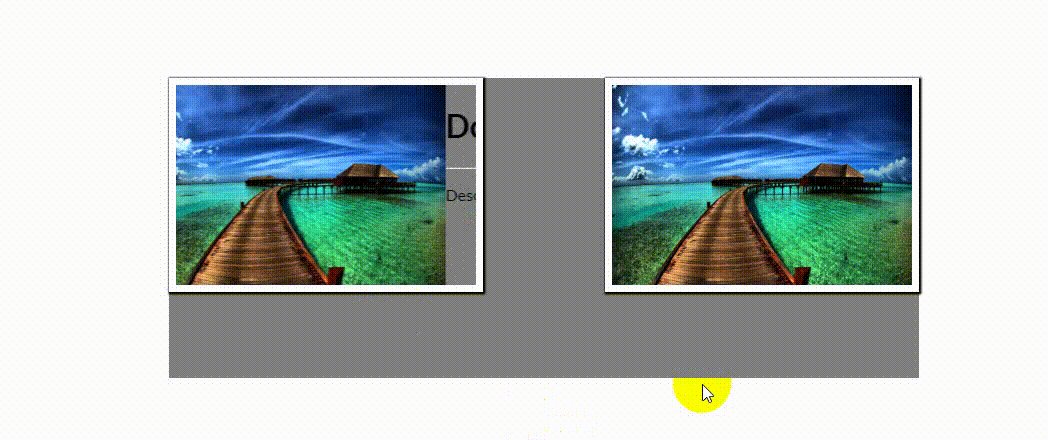
Di chuột vào từng hình ảnh tạo hiểu ứng trượt với ảnh, đồng thời xuất hiện một khối đen chứa nội dung trượt ra .
Hiệu ứng hover tương tác với hình ảnh phần 7
Demo: Các bạn click vào đây để xem kết quả, bây giờ mình sẽ code và giải thích ngay phía sau.
Code: html
<!doctype html> <html> <head> <title>hover</title> <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet"> </head> <body> <div class="wraper"> <div class="container"> <div class="img"> <img src="https://images3.alphacoders.com/823/thumb-1920-82317.jpg" alt=""> </div> <div class="text"> <h1>Do you Know?</h1> <hr> <p>Description goes here</p> </div> </div> <div class="containerR"> <div class="img"> <img src="https://images3.alphacoders.com/823/thumb-1920-82317.jpg" alt=""> </div> <div class="textR"> <h1>Do you Know?</h1> <hr> <p>Description goes here</p> </div> </div> </div> </body> </html>
Code: CSS
*{font-family: 'Lato', sans-serif;}
.wraper {
width: 750px;
height: 300px;
background: gray;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.container {
width: 300px;
height: 200px;
position: absolute;
border:7px solid white;
box-shadow: 1px 1px 1px 1px;
overflow: hidden;
}
.containerR {
width: 300px;
height: 200px;
position: absolute;
right: 0;
border:7px solid white;
box-shadow: 1px 1px 1px 1px;
overflow: hidden;
}
.textR {
position: absolute;
top: 0;
background: gray;
width: 100%;
height: 100%;
transform: translateX(-100%);
transition: 0.3s ease-in-out;
}
.text {
position: absolute;
top: 0;
background: gray;
width: 100%;
height: 100%;
transform: translateX(100%);
transition: 0.3s ease-in-out;
}
.img {
z-index: 2;
position: absolute;
top: 0;
width: 100%;
height: 100%;
transition: 0.3s ease-in-out;
}
.containerR .img {
z-index: 2;
position: absolute;
top: 0;
width: 100%;
height: 100%;
transition: 0.3s ease-in-out;
}
img {
width: 100%;
height: 100%;
}
.container:hover .img {
transform: translateX(-100%);
transition: 0.3s ease-in-out;
}
.containerR:hover .img {
transform: translateX(100%);
transition: 0.3s ease-in-out;
}
.container:hover .text {
transform: translateX(0%);
transition: 0.3s ease-in-out;
}
.containerR:hover .textR {
transform: translateX(0);
transition: 0.3s ease-in-out;
}
Kết quả:

Giải thích:
Mình chỉ phân tích làm một ảnh thôi nhé, cái còn lại tương tự
- Trước tiên chúng ta sẽ phân tích, nó gồm một khối to chứa 2 khối nhỏ, khối container sẽ chứa 2 khối nhỏ, 2 khối nhỏ gồm một khối chứa ảnh, một khối chứa text.
- Tiếp theo chúng ta sẽ css cho từng khối thôi. Đặt width height, căn chỉnh bằng position, đặt màu các kiểu.
- Chúng ta cần đặt transform:translateX() cho từng khối, khối ảnh sẽ đặt là 0 px, còn khối img sẽ đê – +(width: ảnh ).
- Tiếp đến tạo hiệu ứng hover, khi di chuột vào khối container và khối txt sẽ xảy ra hiệu ứng cho khối border và khối txt. Ở hiệu ứng này mình sử dụng thuộc trính transform:translateX( ) để di chuyển các khối . Sử dụng transition ease-in-out để làm chậm chuyển động.
- Bây giờ tạo một khối wraper chứa các khối trên đặt width cho nó. Và căn giữa khối container bằng position và transform.
Ok vậy là xong rồi đấy, mình sẽ quay trờ lại với những hiệu ứng khác :D. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.



Để lại một bình luận