Ở bài tập javascript 3 này, chúng ta sẽ học cách tạo hiệu ứng tương tác như facebook bằng javascript. Nghe nguy hiểm vậy thôi chứ thực ra chúng ta sẽ đi từ cái dễ trước, cái khó để đó dành cho bài sau :D. Ok mình sẽ bắt đầu luôn.

Kiến thức cần có:
Bài tập javascript 3: Tạo hiệu ứng tương tác như facebook
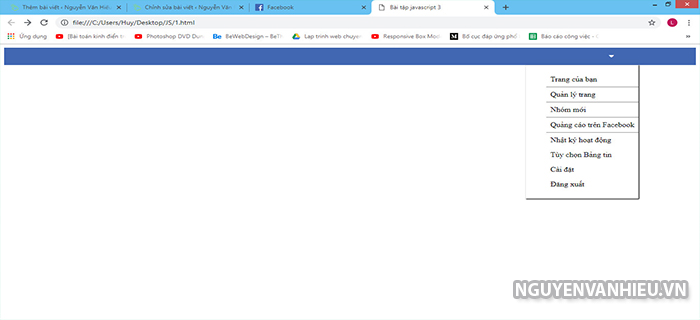
Mô tả bài tập: Click 1 lần vào icon nội dung bung ra , click lần nữa nội dung ẩn đi .Mình sẽ code và giải thích chi tiết ngay phía sau.
Demo:
Click vào bài tập js 3 để xem kết quả.
Mình sẽ code và phân tích chi tiết ngay phía sau.
Code: html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU"
crossorigin="anonymous">
<title>Bài tập javascript 3</title>
<link rel="stylesheet" type="text/css" href="1.css">
</head>
<body>
<div class="thanhmauxanh">
<div class="noichuaicon">
<i class="fas fa-caret-down"></i>
</div>
<div class="noidung">
<ul>
<li>Trang của bạn</li>
<li class="top">Quản lý trang</li>
<li class="top">Nhóm mới</li>
<li class="top">Quảng cáo trên Facebook</li>
<li class="top">Nhật ký hoạt động</li>
<li>Tùy chọn Bảng tin</li>
<li>Cài đặt</li>
<li>Đăng xuất</li>
</ul>
</div>
</div>
<script type="text/javascript" src="1.js"></script>
</body>
</html>Code: CSS
div.thanhmauxanh{
background-color: #4267B2;
position: relative;
height: 40px;
}
div.noichuaicon{
float:right;
position: absolute;
right: 10rem;
}
i.fas{
cursor: pointer;
margin-top: 0.7rem;
}
div.noidung{
margin-top: 2.5rem;
margin-right: 7rem;
float: right;
box-shadow:1px 1px 1px;
display: none;
}
div.noidung ul li{
list-style-type: none;
padding: 0.5rem;
}
li.top{
border-top:1px solid gray;
}Kết quả:

Làm tạm thế này cho nhanh, chứ làm kĩ mình làm còn đẹp hơn cả facebook ấy chứ. Lưu ý là khối noidung sẽ ẩn đi vì mình để display:none mà. Bây giờ chúng ta cần code js để khi click vào sẽ hiện khối noidung ra, click lần nữa thì ẩn đi.
Code: Javascript
document.addEventListener("DOMContentLoaded",function(){
var icon = document.querySelectorAll('i');
var noidung = document.querySelectorAll('div.noidung');
var trangthai ="click1"
icon[0].onclick = function(){
if(trangthai=="click1"){
this.style.color = "white";
noidung[0].style.display = "block";
trangthai = "click2";
}
else if(trangthai=="click2"){
this.style.color = "black";
noidung[0].style.display = "none";
trangthai = "click1";
}
}
},false)File js :
- Khởi tạo biến “icon” để truy xuất phần tử
iconở đây mình sử dụng phương thứcquerySelectorAllđể truy xuất - Khởi tạo biến “noidung” để truy xuất phần tử
divcóclass= “noidung” - Khởi tạo biến “trangthai” gán giá trị ban đầu là “click1” để đặt điều kiện cho câu lệnh if
- Tạo sự kiện
onclickchoiconbằngfunction anonymous - Trong
function anonymousmình thực hiện lệnh if else có ý nghĩa : mà thôi mình giải thích cái này ở bài trước rồi còn gì, tương tự thôi 😀
this.style.color = “white” : Làm cái icon tam giác biến thành màu trắng khi bạn click lần 1
noidung[0].style.display = “block”: Hiện thị ra cái div “noidung” thôi
this.style.color = “black” : Làm cái icon tam giác biến thành màu đen khi bạn click lần 2
noidung[0].style.display = “block”: Ẩn cái div “noidung” đi.
Cái này học trong DOM rồi ai mà không biết thì xem lại kiến thức cơ bản nha, bài tập javascript 3 này chúng ta cũng có thể làm bằng classList.toggle() các bạn nên làm bằng cả 2 cách.
Okê xong !! Chúng ta đã có thể viết được hiệu ứng của 1 trang web có giá trị lên đến 100 tỷ USD :v ghê không hihihi.
Mình sẽ quay trở lại với những bài tập chất chơi hơn ! Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.


Để lại một bình luận