Ở bài tập javascript 6 này, chúng ta sẽ làm tiếp các hiệu ứng chuyển động cho menu side bar. Mình sẽ sử dụng thuộc tính transform:scale() trong css để làm bài tập này. Đây là một thuốc tính khá ảo diệu, mình xin được bắt đầu :D.

Kiến thức cần có:
Bài tập javascript 6: Viết hiệu ứng cho menu side bar phần 2
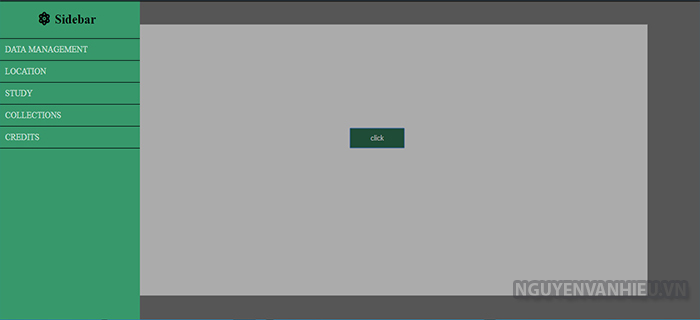
Mô tả bài tập: Click 1 lần vào button thì thanh menu hiện từ trái ra đồng thời một khối đen hiện lên và màn hình trắng nhỏ lại khi ta click vào khối đen thì menu và khối đen biến mất đồng thời màn hình trắng trở lại bình thường.
Demo:
Click vào bài tập js 6 để xem kết quả
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width = device-width, initial-scale = 1"> <title>Bai tap Javascript 05</title> <link rel="stylesheet" type="text/css" href="baitap5.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="manhinhtrang"> </div> <div class="menu"> <div class="icon"> <h2><i class="fas fa-atom"></i>Sidebar</h2> </div> <div class="ul"> <ul> <li>DATA MANAGEMENT</li> <li>LOCATION</li> <li>STUDY</li> <li>COLLECTIONS</li> <li>CREDITS</li> </ul> </div> </div> <div class="manhinhden"> </div> <div class="nut"> <button type="button">click</button> </div> <script src="baitap5.js"></script> </body> </html>
Code: CSS
* {
padding: 0;
margin: 0;
}
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
background-color:gray;
position: relative;
z-index: 1;
}
div.manhinhtrang{
background-color: white;
width: 100%;
height: 100%;
transition: 0.5s;
z-index: 2;
position: absolute;
top:0;
left: 0;
}
div.manhinhtrangscale{
transition:0.5s;
transform: scale(0.85);
}
.menu {
width: 20%;
height: 100%;
background-color: #37996b;
transform: translateX(-100%);
z-index: 5;
transition: 0.5s;
position: absolute;
top:0;
left: 0;
}
.icon {
border-bottom: 1px solid black;
padding: 20px;
text-align: center;
}
h2 {
}
i.fas.fa-atom {
position: relative;right: 10px;
}
li {
border-bottom: 1px solid black;
padding: 10px;
color: #ffffffb8;
}
.manhinhden {
width: 100%;
height: 100%;
background-color: #00000054;
position: absolute;
top: 0;
left: 0;
opacity: 0;
visibility: hidden;
z-index: 4;
cursor: pointer;
}
.menu {
position: relative;
}
.nut {
position: absolute;
top: 40%;
left: 50%;
z-index: 3;
}
button {
padding: 10px 40px;
background-color: #2c7150;
border: none;
color: white;
cursor: pointer;
}
.menuhienra{
transform: translateX(0);
transition: 0.5s;
}
.manhinhdenhienra{
opacity: 2;
visibility: visible;
}Code js:
document.addEventListener("DOMContentLoaded",function(){
var nut = document.querySelectorAll("button");
var nut = nut[0];
var menu = document.querySelectorAll(".menu");
var menu = menu[0];
var manhinhden = document.querySelectorAll(".manhinhden");
var manhinhden = manhinhden[0];
var manhinhtrang = document.querySelectorAll(".manhinhtrang");
var manhinhtrang = manhinhtrang[0];
nut.onclick = function(){
menu.classList.add('menuhienra');
manhinhden.classList.add('manhinhdenhienra');
manhinhtrang.classList.add('manhinhtrangscale');
}
manhinhden.onclick = function(){
manhinhden.classList.remove('manhinhdenhienra');
menu.classList.remove('menuhienra');
manhinhtrang.classList.remove('manhinhtrangscale');
}
},false)Kết quả:

File js :
- Chỉ là truy xuất phần tử và add , remove class thông thường thôi đúng không :D. Nếu bạn nào chưa biết thì đọc lại những bài tập trước của mình nhé.
- Bài tập này thì truy xuất thêm class “manhinhtrang” nữa là ok rồi.
Hoàn toàn giống bài tập trước ở bài tập này chúng ta chỉ cần đặt thêm background-color:gray' cho body và thêm một khối div có class là “manhinhtrang” có width và height là 100%. Sau đó chia lại z-index và chỉnh lại vị trí của các khối bằng position . Nhớ là thêm một class “manhinhtrangscale” vào CSS nữa nhé cái này để lúc click sẽ add nó vào. Vậy là chúng ta đã xử lý xong bài tập này rồi đấy.
Vậy là mình đã xử lý xong Bài tập javascript 6 – Viết hiệu ứng cho menu side bar phần 2 rồi nhé :D, chúng ta sẽ viết thêm một bài về menu sidebar này nữa đó là sử dụng thuộc tính css 3D transforms đê thực hiên. Mình xin được kết thúc bài viết tại đây ^^!.
Xem bài viết tiếp theo tại đây.


Để lại một bình luận