Trong bài viết này mình sẽ hướng dẫn các bạn responsive một giao diện đơn giản, từ đó thì chúng ta sẽ triển khai những giao diện khó hơn. Chúng ta có thể responsive bằng css hoặc bootstrap, ở bài viết này mình sẽ dụng css thôi. Với css lại có vài cách để chia layout :D. Mình xin được bắt đầu bài viết.

Responsive là gì ?
Trước tiên chúng ta phải hiểu nó là gì đúng không ?
Trang web của chúng ta thiết kế ra xem được trên mọi thiết bị từ pc laptop ipad moblie bphone, iphone các kiểu thì đó là responsive. Thế thôi chứ cũng chẳng có gì cao siêu cả 😀
Hướng dẫn Responsive bằng CSS cơ bản
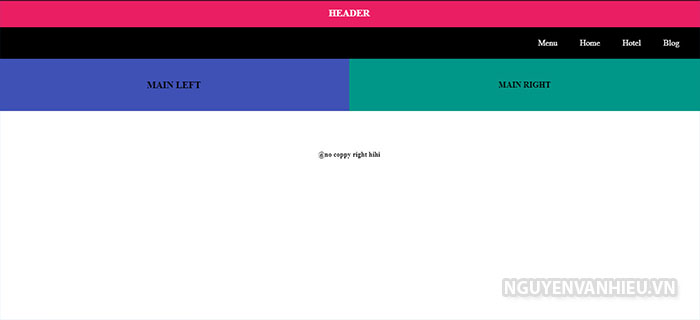
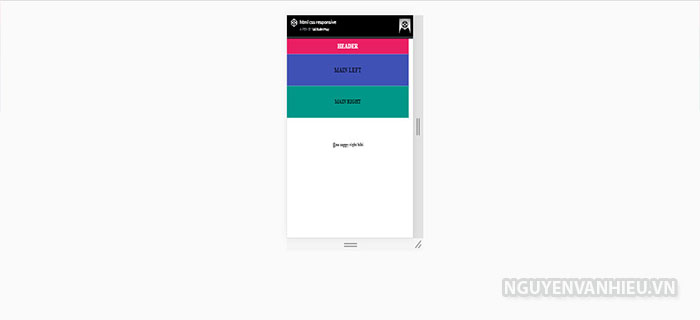
Đây là giao diện sản phẩm của mình :D, đơn giản thôi.
Demo: click vào đây để xem kết quả
PC

Mobile

Bây giờ thì mình sẽ code và giải thích chi tiết ngay phía sau, các bạn có thể click vào đây để xem kết quả.
Code:html
<!doctype html> <html> <head> <title>KHVA</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700&subset=vietnamese" rel="stylesheet"> </head> <body> <div class="container"> <header> <h3>HEADER</h3> </header> <nav> <i class="fas fa-bars"></i> <ul> <li>Menu</li> <li>Home</li> <li>Hotel</li> <li>Blog</li> </ul> </nav> <main> <div class="main_l"> <h3>MAIN LEFT</h3> </div> <div class="main_r"> <h4>MAIN RIGHT</h4> </div> </main> <footer> <h5>@no coppy right hihi</h5> </footer> </div> </body> </html>
Code CSS:
* {
margin: 0;
padding: 0;
}
header {
width: 100%;
height: 3rem;
background-color: #E91E63;
color: white;
}
header > h3 {text-align: center;line-height: 3rem;}
ul {
display: none;
}
nav i {
position: absolute;
top: 7px;
left: 7px;
color: white;
}
.main_l {
width: 100%;
height: 6rem;
background: #3F51B5;
}
.main_r {
width: 100%;
height: 6rem;
background: #009688;
}
.main_l > h3 {
text-align: center;
line-height: 6rem;
}
.main_r > h4 {
text-align: center;
line-height: 6rem;
}
footer {
text-align: center;
line-height: 10rem;
grid-column: 1/5;
}
@media(min-width: 900px){
.container{
display: grid;
grid-template-columns: repeat(4,1fr);
grid-auto-rows: minmax(50px,auto);
}
header{
grid-column: 1/5;
height: 50px;
}
nav{
grid-column: 1/5;
background: black;
color: white;
}
nav ul{
display: block;
float: right;
padding: 20px;
}
nav ul li{
display: inline;
}
li {
padding: 0px 20px;
}
h3 {}
.main_l {
grid-column: 1/5;
clear: both;
}
main {
grid-column: 1/5;
display: flex;
}
}Mình đã thiết kế giao diện này theo hướng mobile first, có nghĩa là sẽ xây dựng giao diện cho mobile trước sau đó
mới thiết kế giao diện trên các thiết bị khác. Chia layout trên mobile thì tương đối dễ, chỉ cần đặt các khối trên một cột là được rồi. Sau khi đã chia layout cho mobile mình sử dụng lệnh @media(min-width:900px) để chia layout, có nghĩa là nó sẽ hiển thị giao diện của những thiết bị có kích thước màn hình lớn hơn 900px. Mình sử dụng thuộc tính chia layout display:grid để chia. Đây là phương pháp mới nhất, mọi người có thể tìm hiểu trên moliza developer.
Okê vậy là chúng ta đã có một giao diện responsive cơ bản rồi đấy. Mình xin được kết thúc bài viết tại đây.
Xem các bài viết khác tại đây



Để lại một bình luận