Ở bài tập javascript 2 này, chúng ta sẽ học cách tạo chuyển động hai chiều bằng animation. Trong bài tập javascript đầu tiên thì mình đã giới thiệu cách tạo chuyển động bằng transition và animation. Với transition, chúng ta có thể tạo chuyển động 2 chiều một cách dễ dàng. Nhưng animation thì ta cần phải code thêm vài tí :v, ok mình sẽ bắt đầu luôn.

Kiến thức cần có:
Bài tập javascript 2: Tạo chuyển động hai chiều với animation
Mô tả bài tập: Click 1 lần vật thể di chuyển , click lần nữa vật thể quay trở lại vị trí cũ .Mình sẽ code và giải thích chi tiết ngay phía sau.
Demo:
Click vào bài tập js 2 để xem kết quả.
Code: html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bài tập javascript 2</title>
<link rel="stylesheet" type="text/css" href="1.css">
<style>
.khoi{
display: flex;
justify-content: center;
align-items: center;
width:400px;
height: 200px;
border: solid 2px red;
}
</style>
</head>
<body>
<button>Click me</button>
<div class="khoi" >
<h4>Chuyển động</h4>
</div>
<script type="text/javascript" src="1.js"></script>
</body>
</html>Mình đã tạo ra 1 file html gồm :
- 1 nút
buttoncó tên là Click me - 1 khối
divcó nội dung “Chuyển động” đặt trong thẻ<h4> - Đặt
stylechoclass“khoi”
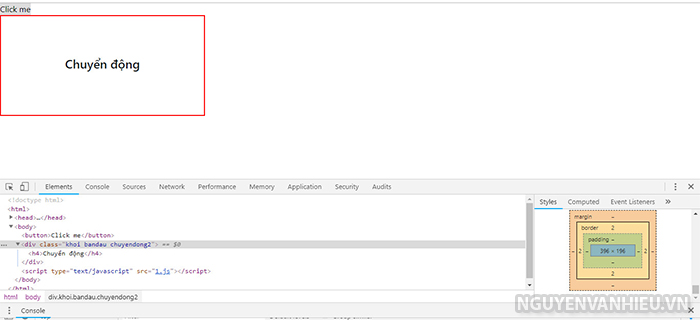
Dưới đây là kết quả của file trên trình duyệt google chrome.

Code: javascript
document.addEventListener("DOMContentLoaded", function(){
var nut = document.getElementsByTagName('button');
var khoi = document.getElementsByTagName('div');
var trangthai = "click1";
nut[0].onclick = function(){
if(trangthai == "click1"){
khoi[0].classList.remove('chuyendong2');
khoi[0].classList.add('chuyendong1');
trangthai = "click2";
}
else if(trangthai=="click2"){
khoi[0].classList.remove('chuyendong1');
khoi[0].classList.add('chuyendong2');
trangthai = "click1";
}
}
},false)File js :
- Khởi tạo biến “nut” để truy xuất phần tử
button - Khởi tạo biến “khoi” để truy xuất phần tử
div - Khởi tạo biến “trangthai” gán giá trị ban đầu là “click1” để đặt điều kiện cho câu lệnh if
- Tạo sự kiện
onclickchobuttonbằngfunction anonymous - Trong
function anonymousmình thực hiện lệnh if else có ý nghĩa :
– Khi click lần 1 vào button: vì giá trị khởi tạo của biến “trangthai” = “click1” nên các lệnh trong khối lệnh if được thực thi:
+ Khối div sẽ remove class “chuyendong2” tuy class “chuyendong2” hiện tại chưa có nhưng khi bạn click lần 2 nó sẽ add vào và nếu ta click lần thứ 3 thì cần phải remove thằng này.
+ Khối div sẽ add class “chuyendong1”
+ Gán giá trị cho biến “trangthai” là “click2”
– Khi click lần 2 vào button lúc này giá trị của biến “trangthai” = “click2” nên các lệnh trong khối lệnh else if thi :
+ Khối div sẽ remove class “chuyendong1”
+ Khối div sẽ add class “chuyendong2”
+ Gán giá trị cho biến “trangthai” là “click1”
Ok bây giờ mình sẽ tạo chuyển động với animation ở file css
Code CSS:
.chuyendong1{
animation: chuyendong1 2s forwards ;
}
@-webkit-keyframes chuyendong1{
0%{transform: translateX(0);margin-top: 0;}
30%{transform: translateX(200px);margin-top: 0;}
60%{transform: translateX(200px);margin-top:100px;}
100%{transform: translateX(400px);margin-top: 100px;}
}
/*Khi click lần 1*/
.chuyendong2{
animation: chuyendong2 2s forwards;
}
@-webkit-keyframes chuyendong2{
100%{transform: translateX(0);margin-top: 0;}
60%{transform: translateX(200px);margin-top: 0;}
30%{transform: translateX(200px);margin-top: 100px;}
0%{transform: translateX(400px);margin-top: 100px;}
}
/*Khi click lần 2*/Css thì cần gì giải thích nữa đúng k :v.
Tóm lại cái bài này là thêm và bỏ class bằng câu lệnh if else thôi
Ok vậy là xong rồi đó ,các bạn nên làm thử vài lần bài tập javascript 2 của mình cho quen tay hihi. Cái này dễ mà, mọi thắc mắc cứ comment ở dưới nhé. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.


Để lại một bình luận