Ở bài tập javascript 4 này, chúng ta sẽ tiếp tục tạo hiệu ứng tương tác như facebook bằng javascript phần 2. Bài tập này tương đối khó. Tất nhiên khi xem lần đầu các bạn sẽ hơi thấy khó hiểu nhưng mình đã có cách giải quyết đó là bạn cứ đọc tiếp những bài tập sau của mình, okê mình tiến hành luôn 😀

Kiến thức cần có:
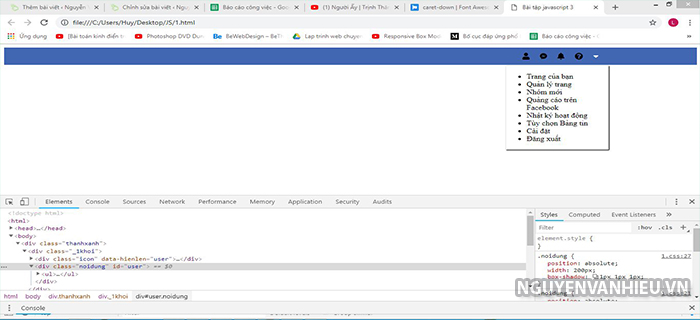
Bài tập javascript 4: Tạo hiệu ứng tương tác như facebook phần 2
Mô tả bài tập: Click 1 lần vào icon nội dung bung ra , click lần nữa nội dung ẩn đi .Mình sẽ code và giải thích chi tiết ngay phía sau. Tương tự bài trước thôi nhưng cái khác ở bài tập này là ta làm một được mà được nhiều, muốn làm một được nhiều thì các bạn chắc hẳn đã mường tượng phải dùng vòng lặp đúng không :D.
Demo:
Click vào bài tập js 4 để xem kết quả
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU"
crossorigin="anonymous">
<title>Bài tập javascript 3</title>
<link rel="stylesheet" type="text/css" href="1.css">
</head>
<body>
<div class="thanhxanh">
<div class="_1khoi">
<div class="icon" data-hienlen="user">
<i class="fas fa-user"></i>
</div>
<div class="noidung" id="user" >
<ul>
<li>Trang của bạn</li>
<li class="top">Quản lý trang</li>
<li class="top">Nhóm mới</li>
<li class="top">Quảng cáo trên Facebook</li>
<li class="top">Nhật ký hoạt động</li>
<li>Tùy chọn Bảng tin</li>
<li>Cài đặt</li>
<li>Đăng xuất</li>
</ul>
</div>
</div>
<!-- end _1khoi -->
<div class="_1khoi" >
<div class="icon" data-hienlen="mess">
<i class="fab fa-facebook-messenger"></i>
</div>
<div class="noidung" id="mess">
<ul>
<li>Trang của bạn</li>
<li class="top">Quản lý trang</li>
<li class="top">Nhóm mới</li>
<li class="top">Quảng cáo trên Facebook</li>
<li class="top">Nhật ký hoạt động</li>
<li>Tùy chọn Bảng tin</li>
<li>Cài đặt</li>
<li>Đăng xuất</li>
</ul>
</div>
</div>
<!-- end _1khoi -->
<div class="_1khoi">
<div class="icon" data-hienlen="tb">
<i class="fas fa-bell"></i>
</div>
<div class="noidung" id="tb">
<ul>
<li>Trang của bạn</li>
<li class="top">Quản lý trang</li>
<li class="top">Nhóm mới</li>
<li class="top">Quảng cáo trên Facebook</li>
<li class="top">Nhật ký hoạt động</li>
<li>Tùy chọn Bảng tin</li>
<li>Cài đặt</li>
<li>Đăng xuất</li>
</ul>
</div>
</div>
<!-- end _1khoi -->
<div class="_1khoi">
<div class="icon" data-hienlen="chuong">
<i class="fas fa-question-circle"></i>
</div>
<div class="noidung" id="chuong">
<ul>
<li>Trang của bạn</li>
<li class="top">Quản lý trang</li>
<li class="top">Nhóm mới</li>
<li class="top">Quảng cáo trên Facebook</li>
<li class="top">Nhật ký hoạt động</li>
<li>Tùy chọn Bảng tin</li>
<li>Cài đặt</li>
<li>Đăng xuất</li>
</ul>
</div>
</div>
<!-- end _1khoi -->
<div class="_1khoi">
<div class="icon" data-hienlen="tamgiac">
<i class="fas fa-caret-down"></i>
</div>
<div class="noidung" id="tamgiac">
<ul>
<li>Trang của bạn</li>
<li class="top">Quản lý trang</li>
<li class="top">Nhóm mới</li>
<li class="top">Quảng cáo trên Facebook</li>
<li class="top">Nhật ký hoạt động</li>
<li>Tùy chọn Bảng tin</li>
<li>Cài đặt</li>
<li>Đăng xuất</li>
</ul>
</div>
</div>
<!-- end _1khoi -->
</div>
</div>
<script type="text/javascript" src="1.js"></script>
</body>
</html>Code: CSS
.thanhxanh {
height: 40px;
background-color: #4267B2;
}
._1khoi {
float: left;
position: relative;
left: 1000px;
}
.icon {
padding: 12px 10px;
transition: 0.4s;
}
.icon i.fas {
cursor: pointer;
}
.icon i.fab {
cursor: pointer;
}
.noidung {
position: absolute;
right: -10px;
opacity: 0;
visibility: hidden;
}
.noidung {
position: absolute;
width: 200px;
box-shadow: 1px 1px 1px;
}
.mautrang{
color:white;
}
.ra{
opacity: 1;
visibility:visible;
}Kết quả:

Lưu ý là khối noidung sẽ ẩn đi vì mình để opacity: 0 và visibility: hidden trong bài trước mình để display: none mỗi bài mỗi cách cho nó khác bọt. Bây giờ chúng ta cần code js để khi click vào sẽ hiện khối noidung ra, click lần nữa thì nội dung ẩn đi.
Code: Js
document.addEventListener("DOMContentLoaded",function(){
var icon = document.querySelectorAll('div.icon');
var noidung = document.querySelectorAll('div.noidung');
for(var i = 0; i < icon.length; i++){
icon[i].onclick = function(){
if(this.classList[1]=='mautrang'){
this.classList.remove('mautrang');
var ndhienra = this.getAttribute('data-hienlen');
var phantuhienra= document.getElementById(ndhienra);
phantuhienra.classList.remove('ra');
}
else{
for(var k = 0; k < icon.length; k++){
icon[k].classList.remove('mautrang');
}
this.classList.toggle('mautrang');
var ndhienra = this.getAttribute('data-hienlen');
var phantuhienra= document.getElementById(ndhienra);
for(var i = 0; i < noidung.length; i++){
noidung[i].classList.remove('ra');
}
phantuhienra.classList.toggle('ra');
}
}
}
},false)File js :
- Khởi tạo biến “icon” để truy xuất phần tử
iconở đây mình sử dụng phương thứcquerySelectorAllđể truy xuất - Khởi tạo biến “noidung” để truy xuất phần tử
divcóclass= “noidung” - Dùng vòng lặp for để truy xuất tất cả các icon tức là khi bạn click vào một icon bất kì nó sẽ lấy được icon ấy
- Tạo sự kiện
onclickchoiconbằngfunction anonymous - Trong
function anonymousmình thực hiện lệnh if else có ý nghĩa : mà thôi mình giải thích cái này ở bài trước rồi còn gì, tương tự thôi 😀 this.classList[1] == 'mautrang'chính là kiểm tra xem phần tử này đã tồn tại class ‘mautrang’ hay chưa nếu có sẽ remove nó đivar ndhienra = this.getAttribute('data-hienlen'); var phantuhienra= document.getElementById(ndhienra);tiếp tục trong khối lệnh if. Chúng ta sẽ thực hiện các lệnh này để truy xuất các phần tử của class ‘noidung’. Ta sẽ đặt thuộc tính của data-hienlen trong thẻ icon trùng với ID của các khối noidung. Khi click vào icon thì lấy được Attribute của từng thằng data-hienlen. Vì ta đặt cái Attribute của thằng icon trùng với ID từng thằng noidung. Nên ta sẽ lấy được đồng thời ID của từng thằng noidung bằnggetElementById. Lấy được nó rồi thì remove đi- Các câu lệnh trong khối lệnh if nhằm khi ta click vào 1 lần nd hiện ra khi click tiếp tục lần nữa nó sẻ bỏ đi.
- Chúng ta nên thực hiện các câu lệnh trong khối lệnh else trước rồi sau đó mới xử lý khối lệnh if else
Okê vậy là xong bài tập javascript 4 nha. Nếu có thắc mắc gì thì các bạn cứ để comment lại ở dưới mình sẽ giải quyết hết :D. Mình xin nhắc lại là bài tập này tương đối khó tí. Nếu chưa làm liền được thì k sao, những bài tập sau còn dễ hơn nhiều :D. Tuy nhiên thì mình nghĩ nên giới thiệu bài tập này trước. Mình xin được kết thúc bài viết này tại đây.
Xem bài viết tiếp theo tại đây.


Để lại một bình luận