Trong bài viết này mình sẽ hướng dẫn các bạn cắt file psd thành html và css :D. Và mình sẽ nói qua để các bạn có thể hiểu cắt web là như thế nào. Mình xin được bắt đầu bài viết.

Cắt file psd ra html và css như thế nào ?
Ban đầu designer sẽ cung cấp cho frontend developer một file PSD. Nhiệm vụ của chúng ta là sử dụng html và css làm giống hệt cái bản mà desingner giao cho thế thôi :D. Làm không giống là ăn blame đấy :D. Chúng ta chỉ sử dụng những cái mà html và css không làm được thì cắt nó ra từ file psd ấy. Như logo, một số icon … Chỉ vậy thôi, vẫn phải code html và css :D.
Bài tập cắt web đơn giản
Sau đây mình sẽ hướng dẫn các bạn làm một bài tập đơn giản. Mục đích là để các bạn hình dung được việc cắt web là như thế nào.

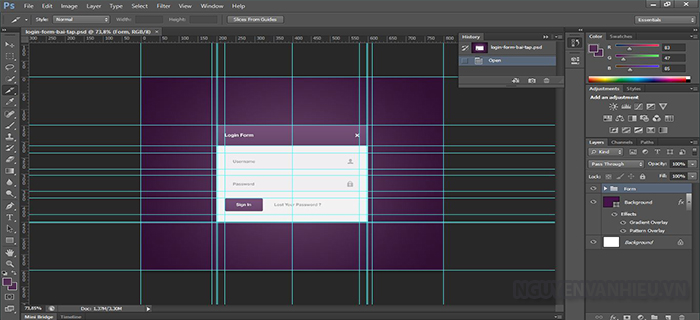
Chúng ta sẽ cắt file psd này thành html và css :D. Đầu tiên chúng ta sẽ xác định các phần cần cắt. Nhớ là chỉ cắt những phần mà html và css không làm được thôi nhé. Đối với cái form này thì html và css làm được cả nhưng mà mình sẽ cắt những cái icon làm ví dụ.
Okê mình sẽ cắt mẫu một cái icon nhé.
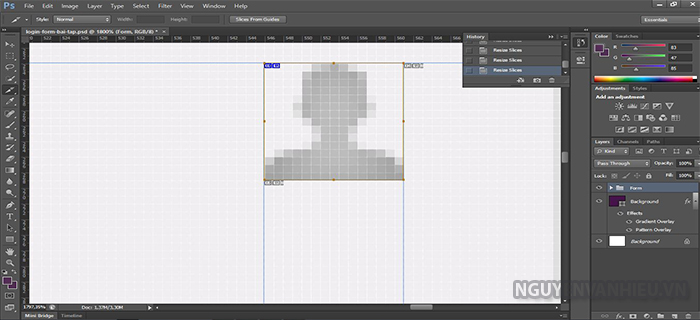
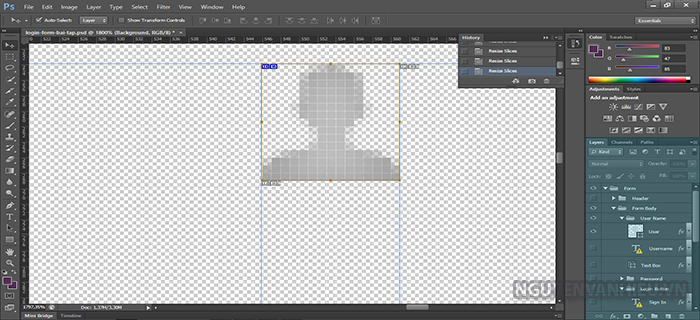
Bước 1: chúng ta sử dụng công cụ slice tool phím tắt là c trong photoshop để cắt cái icon ra. Sau đó click vào chọn vùng chọn và căn chỉnh cho khớp thôi.

Dùng phím alt và lăn chuột cho nó to lên cắt cho dễ 😀
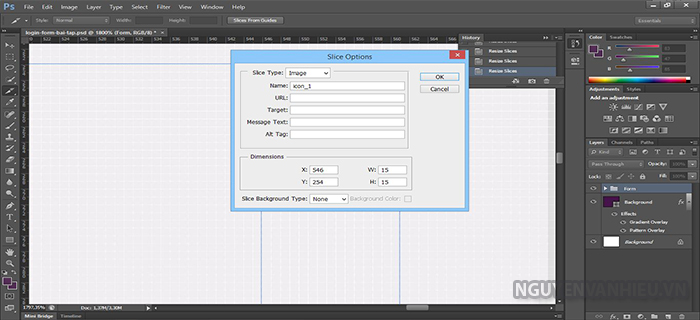
Bước 2: Click đúp chuột vào phần chúng ta đã chọn, trong Name chọn tên muốn lưu.

Bước 3: Tìm ra cái thằng cần cắt trong phần layer, cứ click vào con mắt thôi, click đến khi nào không thấy nó nữa thì dừng lại click cho nó hiện lên rồi dùng phím alt + click chuột trái để ẩn đi những thằng còn lại.

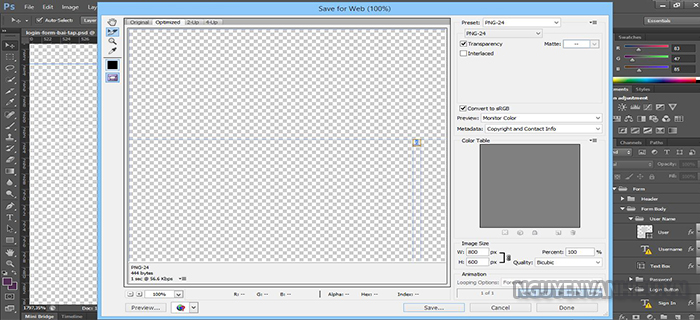
Bước 4: Nhấn tổ hợp phím ALT CTRL SHIFT S hoặc trong file chọn save for web
Bước 5: Tùy chỉnh như hình dưới đây và chọn save, đối với ảnh thì các bạn chọn lưu file dưới định dạng jpg còn những cái khác thì chỉ cần định dạng png.

Bước 6: chọn save
Tương tự với những icon khác nha bây giờ chúng ta đã có những thứ cần. Mình sẽ code html và css để tạo ra giao diện như trên.
Demo: Click vào đây để xem kết quả, sẽ thiếu mấy cái icon bởi vì mình không up được nó lên 😀
Code: html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="baitap1.css"> <title>Bai tap 1</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> </head> <body> <div class="to"> <form class="form"> <p>Login Form</p> <input type="text" name="username" placeholder="Username"> <input type="password" name="password" placeholder="Password"> <input type="submit" name="submit" value="Sign In"> <a>Lost Your Password ?</a> </form> </div> </body> </html>
Code: css
* {
padding: 0;
margin: 0;
}
html,body {
width: 100%;
height: 100%;
background: linear-gradient(to bottom, #452148, #65316485);
overflow: auto;
font-family: 'Roboto', sans-serif;
overflow: hidden;
}
input {
border: 1px solid #e6e6e6;
border-radius: 4px;
background-color: #f0eef0;
outline: none;
font-weight: lighter;
}
.to {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr;
width: 100%;
height: 100%;
}
form {
grid-column: 1;
grid-row:1;
background-color: #f2f2f2;
display: grid;
grid-template-columns: repeat(2,1fr);
grid-template-rows: repeat(3,1fr);
}
p {
grid-column: 1/3;
height: 70%;
background-color: #6f4b72;
color: white;
padding: 57px 20px;
box-sizing: border-box;
font-size: 18px;
background-image: url(images/x.png);
background-repeat: no-repeat;
background-position: top right;
background-position-x: 95%;
background-position-y: 50%;
}
input[type="text"] {
grid-column: 1/3;
grid-row: 2/3;
height: 48%;
width: 90%;
position: relative;
left: 21px;
padding-left: 20px;
box-sizing: border-box;
background: url(images/icon_1.png) no-repeat;
background-position-x: 90%;
background-position-y: 50%;
}
input[type="password"] {
grid-column: 1/3;
grid-row: 2/3;
height: 48%;
position: relative;
top: 75px;
width: 90%;
position: relative;
left: 21px;
padding-left: 20px;
box-sizing: border-box;
background: url(images/icon_2.png) no-repeat;
background-position-x: 90%;
background-position-y: 50%;
}
input[type="submit"] {
width: 37%;
height: 16%;
position: relative;
top: 40px;
left: 21px;
border: 0;
/* border-radius: 4px; */
background-color: #744e77;
color: white;
cursor: pointer;
font-weight: bold;
}
input[type="submit"]:hover{
background: black;
color: white;
}
a {
position: relative;
top: 50px;
right: 82px;
color: #999999;
font-weight: 500;
}
@media only screen and (min-width: 1000px) {
.to {
display: grid;
grid-template-columns: repeat(6,1fr);
grid-template-rows: repeat(7,1fr);
width: 100%;
height: 100%;
}
p {
padding: 24px 20px;
}
form {
grid-column: 3/5;
grid-row: 3/5;
height: 300px;
background-color: #f2f2f2;
display: grid;
grid-template-columns: repeat(2,1fr);
grid-template-rows: repeat(3,1fr);
}
input[type="submit"] {
width: 37%;
height: 32%;
}
}Nói chung cơ bản là giống rồi, cái nền hơi ấy tí thôi vì mình đổ gradient hơi kém :D. Vậy là các bạn đã hiểu cắt file psd ra html và css là gì rồi phải không :D. Mình xin được kết thúc bài viết tại đây. Mình chúc các bạn học tập thật tốt.
Xem những bài viết bổ ích khác tại đây



Để lại một bình luận