Trong loạt bài viết này mình sẽ hướng dẫn các bạn làm những hiệu ứng hover với một vài thuộc tính đơn giản của css 3, nhưng chất lượng của nó không hề đơn giản :D. Ở bài viết này mình sẽ làm hiệu ứng tương tác với hình ảnh. Mình xin được bắt đầu bài viết.

Hover là gì ?
Trước tiên chúng ta cần nói về lý thuyết một tí :D, Hover là sự thay đổi của một phần tử trên màn hình mỗi khi có “con chuột” trỏ đến nó (Mouse over).
Hiệu ứng hover tương tác với hình ảnh
Demo: Các bạn click vào đây để xem kết quả, bây giờ mình sẽ code và giải thích ngay phía sau.
Code: html
<!DOCTYPE html> <html> <head> <title>Hover</title> <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet"> </head> <body> <div class="container"> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/chaps_1x.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/everycowboy_dribbbleready_shot.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/ithinkican_01.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/m.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/raspberry.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> <div class="img"> <img src="http://hasinhayder.github.io/ImageCaptionHoverAnimation/img/sketch_1x.jpg" alt=""> <div class="txt"> <h3>AMAZING CAPTION</h3> <p>Whatever It Is - Always Awesome</p> </div> </div> </div> </body> </html>
Code: css
<style>
*{
padding:0;
margin:0;
}
html{
width:100%;
height: 100%;
}
body{
background-color: #2980B9;
font-family: 'Lato', sans-serif;
}
div.container{
border: 3px solid black;
cursor: pointer;
width: 900px;
display: flex;
flex-wrap: wrap;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
img {
width: 100%;
height: auto;
transition: all ease-in-out ;
}
.img {
width: 300px;
height: 225px;
position: relative;
overflow: hidden;
}
.txt {
width: 100%;
height: 40%;
background-color: rgba(142, 68, 173, 0.9);
position: absolute;
bottom:50px;
text-align: center;
color: white;
padding:10px;
box-sizing: border-box;
line-height:10px;
opacity: 0;
}
.img:hover div.txt {
opacity: 1;
transform: translateY(50px);
transition:ease-in-out 0.5s;
}
.img:hover img {
transform: translateY(-34px);
transition: all ease-in-out 0.5s;
}
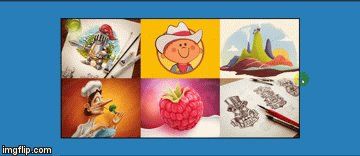
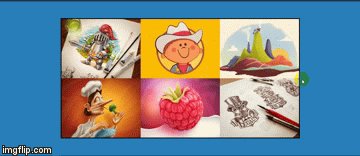
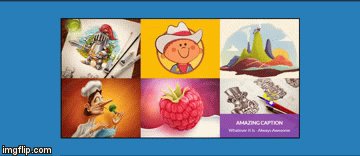
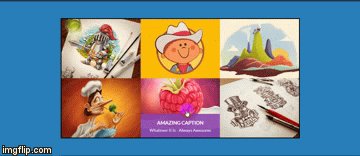
</style>Kết quả: Mình phải để một ảnh gif ở đây loại trừ trường hợp link trên codepen bị die

Giải thích:
- Trước tiên chúng ta sẽ phân tích cái giao diện này. Nó gồm một khối to chứa 6 khối nhỏ. Mỗi khối nhỏ bao gồm một hình ảnh và một khối chữa text.
- Chúng ta sẽ giải quyết một khối nhỏ rồi x6 nó lên. Vì chúng hoàn toàn giống nhau về cấu trúc chỉ khác ở nội dung.
- Mình đặt một khối img chứa một hình ảnh và khối text. Đặt kích thước cho nó, và để position:relative để căn chỉnh các khối bên trong của nó. Nhớ để overfolow:hidden để cắt đi những phần tràn ra ngoài
- Tiếp đến là xử lý ảnh và khối text , tương tự đặt kích thước và dùng position:absolute để căn chỉnh vị trí, mình bỏ qua mấy cái đặt màu và định dạng text nhé.
- Tiếp đến tạo hiệu ứng hover, khi di chuột vào khối img sẽ xảy ra hiệu ứng cho thẻ img và khối txt. Ở hiệu ứng này mình sử dụng thuộc trính transform:translateY() để di chuyển khối theo hướng thằng đứng, và sử dụng transition ease-in-out để làm chậm chuyển động. Các bạn quay lại để đọc hiểu code css
- Sau khi xử lý xong thì mình x6 nó lên, thay đổi attribute src của thẻ img. Bây giờ tạo một khối container chứa các khối trên đặt width cho nó. Rồi dùng thuộc tính display:flex để chia layout. Và căn giữa khối container bằng position và transform.
Ok vậy là xong rồi đấy, mình sẽ quay trờ lại với những hiệu ứng khác :D, mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.



Để lại một bình luận