Xin chào mọi người, trong bài viết này thì mình sẽ hướng dẫn các bạn làm form đăng kí bằng html và css. Chỉ với vài thuộc tính nhưng chúng ta đã tạo ra một tác phẩm rồi. Mình xin được bắt đầu bài viết.

Làm form đăng kí đơn giản bằng html css
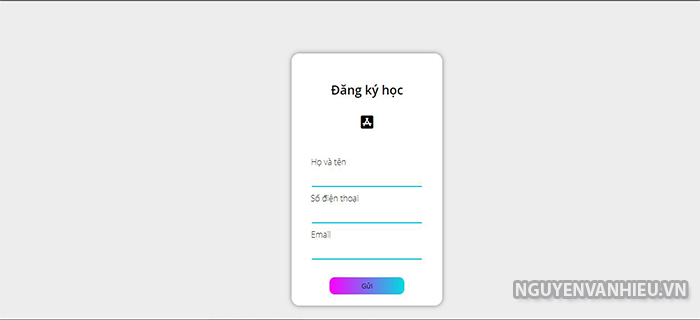
Demo:
Các bạn có thể click vào đây để xem kết quả.
Bây giờ mình sẽ code và giải thích chi tiết ngay phía sau,trước tiên thì chúng ta sẽ tạo khung html :
<!doctype html> <html> <head> <title>Đăng kí</title> <link rel="stylesheet" href="CSS/1.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/css?family=Merriweather:300,400,400i|Noto+Sans:400,400i,700" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600" rel="stylesheet"> </head> <body> <div class="to"> <div class="form"> <h2>Đăng ký học</h2> <i class="fab fa-app-store-ios"></i> <label style="margin-left: -150px;">Họ và tên</label> <input type="text" name="hoten"> <label>Số điện thoại</label> <input type="text" name="sdt"> <label style="margin-left: -180px;">Email</label> <input type="text" name="email"> <input id="submit" type="submit" name="submit" value="Gửi"> </div> </div> </body> </html>
Các bạn có thể đổi cái div có class là form thành thẻ form thôi cũng được.
→Tham khảo ngay Tự học cắt web html css từ file thiết kế chuẩn w3c
Dưới đây là code css:
*{
margin:0;
padding:0;
border:none;
font-family: 'Open Sans', sans-serif;
}
body {
overflow: hidden;
background-color: #ededed;
}
.to {
display: grid;
grid-template-columns: repeat(12,1fr);
grid-template-rows: minmax(100px,auto);
}
.form {
border: 1px solid #80808000;
grid-column: 6/9;
grid-row: 3;
height: 470px;
width: 292px;
display: flex;
flex-direction: column;
align-items: center;
position: relative;
border-radius: 15px;
box-shadow: 0px 0px 14px 0px grey;
background-color: white;
}
h2 {
margin-top: 50px;
margin-bottom: 30px;
}
i.fab.fa-app-store-ios {
display: block;
margin-bottom: 50px;
font-size: 28px;
}
label {
margin-left: -126px;
display: block;
font-weight: lighter;
}
input{
display: block;
border-bottom: 2px solid #00BCD4;
margin-top: 6px;
margin-bottom: 10px;
outline-style: none;
}
input[type="text"] {
padding: 5px;
width: 70%;
}
input#submit {
padding: 7px;
width: 50%;
border-radius: 10px;
border: none;
position: absolute;
bottom: 10px;
cursor: pointer;
background: linear-gradient(to right, #fc00ff, #00dbde);
}
input#submit:hover{
background: linear-gradient(to right, #fc466b, #3f5efb);
}
Kết quả:

Mình sẽ giải thích file css
- Đầu tiên chúng ta sẽ reset css
- Tiếp đến đặt màu background cho khối body
- Sử dụng thuộc tính display: grid để chia layout reponsive
- Tiếp đến chỉnh style cho form, cũng không có gì đặc biệt. Mình sử dụng thuộc tính display:flex chia các phần tử bên trong và đặt posttion:relative để căn chỉnh các thành phần cho hợp lý
- Tiếp theo là căn chỉnh style cho các thành phần còn lại bằng các thuộc tính thông thường.
- Cuối cùng là thêm cái hover cho nút submit cho có tí hiệu ứng 😀
Okê vậy là mình đã xử lý xong form đăng kí này chỉ bằng vài thuộc tính, cũng không có gì phức tạp đúng không. Mà trông nó nhìn cũng khá ngon đấy chứ :v. Các bạn có thể đặt lại bình luận dưới đây để yêu cầu mình làm những nội dung khác, mình sẽ làm hoàn toàn bằng html và css không cần sử dụng thêm framework nào khác :D.Mình xin được kết thúc bài viết tại đây.
Mọi người có thể tham khảo các bài viết khác tại đây.



Để lại một bình luận