HTML DOM là gì ? Vẫn như những bài viết khác mình sẽ xử lí cái DOM này một cách thật ngắn gọn mà súc tích. Để lại trong lòng bạn đọc những ấn tượng sâu sắc nhất về nó. Nhẫn đạo của mình là ” tuy ngắn mà gọn ” và mình là anonymous-4.

HTML DOM là gì ?
DOM Document Object Model hay Mô hình đối tượng tài liệu là một chuẩn được định nghĩa bởi Tổ chức Web Toàn Cầu (World Wide Web Consortium – W3C). DOM cung cấp cách thức để truy cập và thay đổi nội dung của các tài liệu HTML. Phần lớn các trình duyệt web hiện này đều triển khai DOM dưới nhiều hình thức và mức độ khác nhau. Cũng như rất nhiều chuẩn khác, đặc biệt các chuẩn liên quan đến lập trình web, DOM được phát triển và cải tiến qua nhiều năm. Hiện có ba đặc tả DOM, được gọi là các cấp độ của DOM, đặc tả thứ tư hiện đang được phát triển.
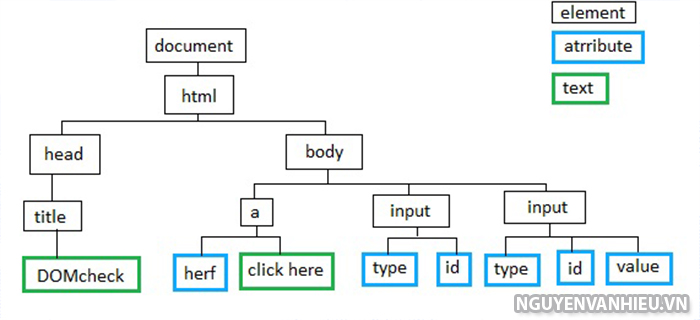
Khi một trang web được tải, trình duyệt tạo ra một D ocument O bject M odel trang. Dưới đây là mô hình cây DOM

DOM có thể làm gì ?
- JavaScript có thể thay đổi tất cả các phần tử HTML trong trang
- JavaScript có thể thay đổi tất cả các thuộc tính HTML trong trang
- JavaScript có thể thay đổi tất cả các kiểu CSS trong trang
- JavaScript có thể xóa các phần tử và thuộc tính HTML hiện có
- JavaScript có thể thêm các thành phần và thuộc tính HTML mới
- JavaScript có thể phản ứng với tất cả các sự kiện HTML hiện có trong trang
- JavaScript có thể tạo các sự kiện HTML mới trong trang
Truy xuất các phần tử trong mô hình DOM
Chúng ta có thể truy xuất mọi phần tử html bằng cách sử dụng các phương thức :
document.getElementById()document.getElementsByTagName()document.getElementsByClass()
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM</title>
</head>
<body>
<h1 id="txt1">Truy xuất bằng id</h1>
<script type="text/javascript">
var x = document.getElementById('txt1');
// Truy xuất thẻ h1 có id 'txt1'
x.innerHTML = "Thay đổi";
//Thay đổi nội dung của thẻ h1
</script>
</body>
</html>ở ví dụ trên mình đã truy xuất và thay đổi nội dung của thẻ h1 bằng phương thức document.getElementById().
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM</title>
</head>
<body>
<h1 id="txt1">Truy xuất bằng TagName</h1>
<script type="text/javascript">
var x = document.getElementsByTagName('h1');
//Truy xuất các thẻ có TagName là h1
x[0].innerHTML = 'Thay đổi';
//Thay đổi nội dung của thẻ h1 đầu tiên trong html
</script>
</body>
</html>ở ví dụ này mình đã truy xuất và thay đổi nội dung của thẻ h1 bằng document.getElementsByTagName()
Chú ý:
- Truy xuất bằng
document.getElementById()giá trị trả về chính là phần tử có id đó luôn - Truy xuất bằng
document.getElementsByTagName()hoặcdocument.getElementsByClass()giá trị trả về sẽ là một mảng, vậy nên ta cần truy xuất phần tử của mảng để xác định được phần tử mong muốn
Các loại DOM trong javascript
Javascript cung cấp cho chúng ta nhiều loại DOM để xử lí HTML và CSS dễ dàng hơn.
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như
onclick(),onload()vào các thẻ HTML - DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)
Chúng ta sẽ tìm hiểu chúng ở những bài viết sau, còn bây giờ bạn hãy thử truy xuất các phần tử HTML bằng các phương thức mình đã đề cập trong bài viết nhé, trước tiên là vậy :D. Bây giờ bạn đã hiểu lơ mơ về HTML DOM là gì rồi phải không :v. HTML DOM là gì ? Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.



Để lại một bình luận