Hướng dẫn Flask Python – Tự học flask python cho người mới bắt đầu là nội dung sẽ được trình bày trong bài viết này. Đầu tiên, tôi sẽ đi giải thích chi tiết cho bạn từng dòng code của chương trình Hello World sử dụng Flask. Tiếp theo sẽ là một hướng dẫn các kiến thức từ cơ bản tới chuyên sâu để giúp bạn làm chủ thư viện Flask trong Python.
Ở bài viết trước, mình đã giúp các bạn tìm hiểu Flask python là gì, các hướng dẫn cài đặt thư viện Flask trong python và chạy thử một chương trình Hello World!. Ở phần đầu của bài viết ngày hôm nay, mình sẽ giải thích từng dòng code của chương trình Hello World này. Sử dụng ví dụ và giải thích sẽ là cách hướng dẫn flask python hợp lý nhất.
Giải thích chương trình Hello World
Đây là đoạn code mà tôi sử dụng trong ví dụ hướng dẫn Flask python ở bài giới thiệu.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()Dòng code đầu tiên, chúng ta thực hiện import thư viện flask. Cụ thể ở đây chúng ta import class Flask. Đây là việc cần và phải làm cho mỗi ứng dụng sử dụng flask.
Dòng thứ 2, chúng ta khai báo 1 thể hiện của class Flask. Nó sẽ được sử dụng xuyên suốt trong chương trình của chúng ta.
@app.route('/') chỉ định hàm phía dưới nó, ở đây là hàm hello_world() sẽ được thực thi khi bạn truy cập tới root url của website. Dấu ‘/’ ở đây thể hiện là root url. Bạn sẽ rõ hơn điều này ở các ví dụ tiếp theo.
Trong hàm main của chương trình, chúng ta có thêm dòng code app.run() yêu cầu flask thực thi và lắng nghe các request của người dùng. Hàm này cho phép bạn tùy chỉnh nhiều thư hay ho mà tôi sẽ nhắc tới ở phần tiếp theo.
Sau khi chạy chương trình này, màn hình console của bạn sẽ có 1 dòng log như sau:
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
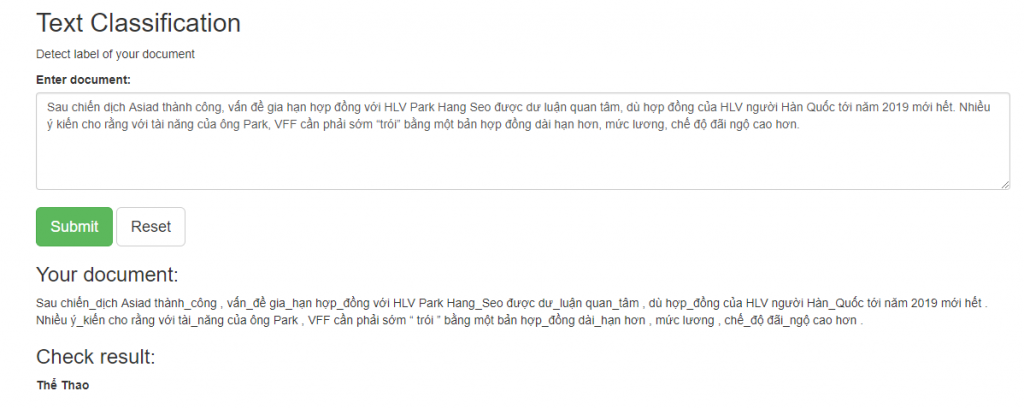
Trước khi vào ví dụ, bạn có thể xem một api nhỏ tôi đã viết thời sinh viên và deploy lên Heroku. Api này thực hiện xác định chuyên mục của một bài báo sử dụng hai thuật toán naive bayes và svm.
Bạn có thể sử dụng api trực tuyến này tại đây.
Hướng dẫn Flask Python
Bây giờ sẽ là chuyên mục hướng dẫn flask python. Phần này sẽ hướng dẫn chi tiết cho bạn các kiến thức quan trọng nhất. Sau khi học xong phần này, bạn hoàn toàn có thể làm chủ và sử dụng được thư viện flask.
Chẳng hạn như nếu bạn có tài khoản trang getlink của Fshare, bạn có thể viết thành một web service cho phép get link vip rất đơn giản.
Định tuyến(Routing)
Phần tiếp theo trong bài hướng dẫn flask python chúng ta sẽ đi tìm hiểu về cách định tuyến url tới các phần khác nhau của trang web.Hầu hết các website hiện tại đều có các url dễ nhớ, nó giúp người dùng dễ nhớ và truy cập trực tiếp khi cần tới.
Sử dụng route() để chỉ định mỗi url của người dùng sẽ trỏ tới một hàm nhất định, ví dụ như sau:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'Home page'
@app.route('/user')
def user():
return 'User page'
@app.route('/about')
def about():
return 'About page'
if __name__ == '__main__':
app.run()
Khi đó, bạn sẽ thu được các kết quả khác nhau cho mỗi url bạn đã chỉ định.
- Bạn sẽ nhận được dòng chữ Home page khi truy cập vào địa chỉ
http://localhost:5000/ - Bạn sẽ nhận được dòng chữ User page khi truy cập vào địa chỉ
http://localhost:5000/user - Bạn sẽ nhận được dòng chữ About page khi truy cập vào địa chỉ
http://localhost:5000/about
Quy tắc dùng tham số
Bạn có thể thêm các tham số vào url bằng cách sử dụng cấu trúc <tên_biến>. Khi đó, hàm thực thi của bạn sẽ nhận được tham số này bằng cách gọi tên tham số đó ra. Bạn cũng có thể chỉ định kiểu dữ liệu cho tham số này với cấu trúc <kiểu_dũ_liệu:tên_biến>
@app.route('/user/<username>')
def show_user_profile(username):
# show the user profile for that user
return 'Hello %s' % username
@app.route('/post/<int:post_id>')
def show_post(post_id):
# show the post with the given id, the id is an integer
return 'Post %d' % post_id
@app.route('/path/<path:subpath>')
def show_subpath(subpath):
# show the subpath after /path/
return 'Subpath %s' % subpathNhư vậy, nếu tôi truy cập vào địa chỉ http://localhost:5000/user/nguyenvanhieu.vn tôi sẽ thu được dòng text “Hello nguyenvanhieu.vn”.
Các loại kiểu dữ liệu có thể có là:
string | (mặc định) Chấp nhận văn bản bất kỳ ngoại trừ dấu / |
int | Chấp nhận số nguyên |
float | Chấp nhận số thực |
path | Giống string nhưng chấp nhận cả dấu / |
uuid | Chấp nhận UUID string |
Methods
Các ứng dụng web sử dụng các method khác nhau khi truy cập một url. Mặc định, một request sẽ sử dụng method GET nếu không chỉ định. Bạn có thể chỉ định method cho từng route như sau:
from flask import request
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
return do_the_login()
else:
return show_the_login_form()
Hai method được sử dụng phổ biến nhất là GET và POST. Một ví dụ đơn giản nhất là sẽ dùng GET để tạo form đăng nhập và thực hiện POST khi người dùng click button đăng nhập.
Lưu ý: Nếu bạn chưa biết GET, POST là gì hay khi nào sử dụng cái nào, hãy đọc thêm bài viết này.
Ở phần cuối của bài hướng dẫn flask python này, tôi sẽ viết cho bạn ví dụ 1 web đăng nhập. Bởi vì chúng còn một số kiến thức liên quan cần học trước ở các phần tiếp theo.
Chú ý: Để có thể sử dụng các method GET, POST,… thuận tiện nhất, bạn nên cài và sử dụng ứng dụng Postman.
Static files
Các web ứng dụng cũng cần có những tệp tin tĩnh(static files). Đó có thể là những file css, javascript. Flask cũng hỗ trợ điều này cho bạn. Bạn chỉ cần lưu các file tĩnh này vào thư mục /static của project.
Để tạo url cho static file, sử dụng từ khóa ‘static’ và truyền vào đường dẫn file như sau:
url_for('static', filename='style.css')Khi đó, file style.css của bạn phải ở trong thư mục static. Khi đó nó có đường dẫn từ root project là /static/style.css.
Rendering Templates
Flask hỗ trợ bạn reder ra các trang html đi cùng một số tham số. Để tạo và hiển thị nội dung file html, bạn hãy sử dụng hàm render_template() đã được xây dựng sẵn.
Nội dung của application.py
from flask import render_template
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('hello.html', name=name)Khi đó, Flask sẽ tìm kiếm file hello.html trong thư mục /templates cùng cấp với thư mục chứa ứng dụng Flask của bạn.
Chẳng hạn như thế này,
/application.py
/templates
/hello.htmlNội dung của /template/hello.html:
<!doctype html>
<title>Hello from Flask</title>
{% if name %}
<h1>Hello {{ name }}!</h1>
{% else %}
<h1>Hello, World!</h1>
{% endif %}Hãy thử chạy xem có gì khác biệt nhé. Giá trị name mà bạn truyền vào trên url sẽ được xuất hiện ở vị trí {{name}} trong file html kia.
Accessing Request Data
Để lấy dữ liệu form. bạn cần import module request của flask. Sử dụng request.from['key'] để lấy giá trị của trường ‘key’
from flask import request username = request.form['username'] password = request.form['password']
Để thấy rõ hơn cách sử dụng. Bây giờ chúng ta hãy bắt đầu xây dựng 1 trang đăng nhập sử dụng flask nhé.
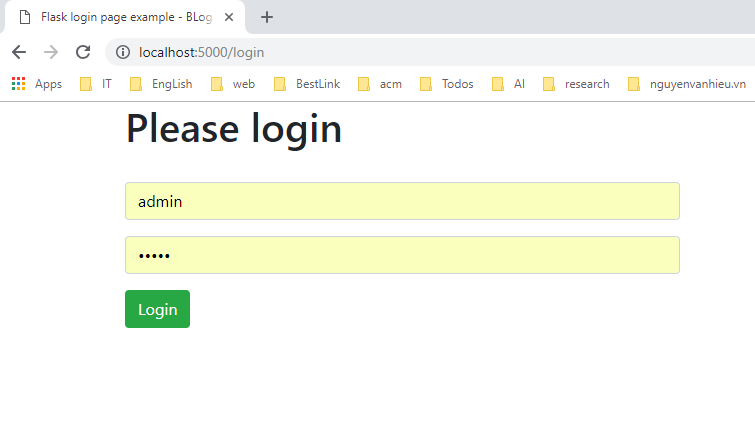
Xây dựng trang đăng nhập sử dụng Flask
Qua loạt hướng dẫn flask python ở trên, bạn đã có thể tự xây dựng một ứng dụng Flask rồi đấy. Bây giờ hãy cùng Nguyễn Văn Hiếu xây dựng một trang đăng nhập đơn giản với Flask nhé.
Đây là cấu trúc thư mục các file của project để các bạn dễ quan sát.
/flask-login-page-example
/static
/bootstrap.min.css
/templates
/login.html
/app.pyVới file bootstrap.min.css, chắc các bạn đã không còn xa lạ nữa rồi. Chúng ta tải về và thêm vào để sử dụng trong file login.html.
Triển khai code
Nội dung của file login.html như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flask Intro - login page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="static/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Please login</h1>
<br>
<form action="" method="post">
<div class="form-group">
<input type="text" class="form-control" style="width:50%;" placeholder="Username" name="username" value="{{
request.form.username }}">
</div>
<div class="form-group">
<input type="password" class="form-control" style="width:50%;" placeholder="Password" name="password"
value="{{
request.form.password }}">
</div>
<input class="btn btn-success" type="submit" value="Login">
</form>
{% if error %}
<p class="error"><strong>Error:</strong> {{ error }}
{% endif %}
</div>
</body>
</html>
Các bạn để ý tới các tham số được bao bởi 2 cặp ngoặc nhọn {{ tên_biến }}. Đây sẽ là các tham số động mà flask dùng để render ra trang html ở phía trình duyệt.
Nội dung file app.py
"""
Created by nguyenvanhieu.vn at 9/16/2018
"""
from flask import Flask, render_template, redirect, url_for, request
app = Flask(__name__)
@app.route('/')
def welcome():
return redirect('/login')
@app.route('/home')
def home():
return 'Login success!'
# Route for handling the login page logic
@app.route('/login', methods=['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or request.form['password'] != 'admin':
error = 'Invalid Credentials. Please try again.'
else:
return redirect(url_for('home'))
return render_template('login.html', error=error)
if __name__ == '__main__':
app.run(host='localhost', port=5000, debug=True)
Giải thích code
Hàm welcome() của root url sẽ tự động chuyển hướng sang trang đăng nhập bằng lệnh return redirect('/login')
Url /login ở đây sẽ trả ra trang đăng nhập nếu method là GET, và thực hiện đăng nhập và thông báo lỗi(nếu có) sử dụng method POST khi bạn click vào button Login. Bạn sẽ được trả về trang home nếu đăng nhập thành công. Ngược lại, sẽ có thông báo lỗi khi đăng nhập không thành công.
Chú ý: Do là bài hướng dẫn, tôi sẽ thực hiện kiểm tra username và password đơn giản như trên.
Để lấy giá trị các trường username và password. Bạn sử dụng hai câu lệnh như ở phía trên request.form['username'] và request.form['password'].
Trong hàm main, phương thức app.run() có thêm các tham số sau:
- host: Chỉ định hostname(đường dẫn) để truy cập website của chúng ta. Giá trị của chúng thường là: localhost, 127.0.0.1, hoặc 0.0.0.0 khi deploy.
- port: Chỉ định port cho ứng dụng web, mặc định là 5000.
- debug: Nếu là True, Flask sẽ tự động nhận biết thay đổi code và tự động restart lại ứng dụng. Tính năng này rất hay khi bạn đang sửa lỗi hoặc deploy lên global – chẳng hạn như nền tảng Heroku.

Source code đầy đủ của ví dụ này các bạn có thể xem và download tại trang github của tôi.
Kết luận
Như vậy, bài viết hướng dẫn flask python này của Nguyễn Văn Hiếu Blog đã trình bày cho bạn các kiến thức căn bản và chi tiết nhất về Flask. Qua bài viết này, chắc hẳn các bạn đã có thể tự viết một số ứng dụng Flask hay ho rồi.
Chúc các bạn học tập tốt!
Tài liệu tham khảo
[1]. http://flask.pocoo.org/docs/1.0/quickstart/




Để lại một bình luận