Tiếp tục với loạt bài viết hướng dẫn làm những hiệu ứng hover với một vài thuộc tính đơn giản của css 3, nhưng chất lượng. Ở bài viết này mình sẽ làm hiệu ứng tương tác với hình ảnh phần 5. Mình xin được bắt đầu bài viết.

Mô tả hiệu ứng
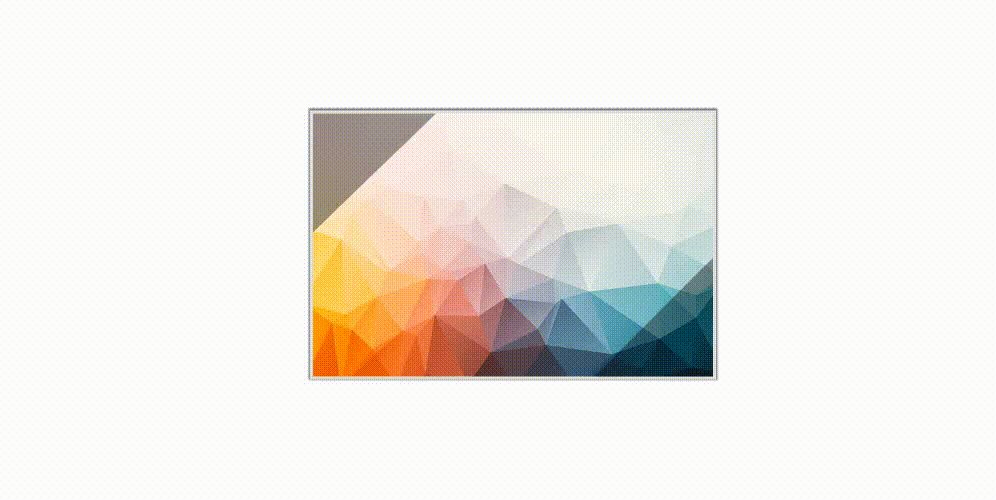
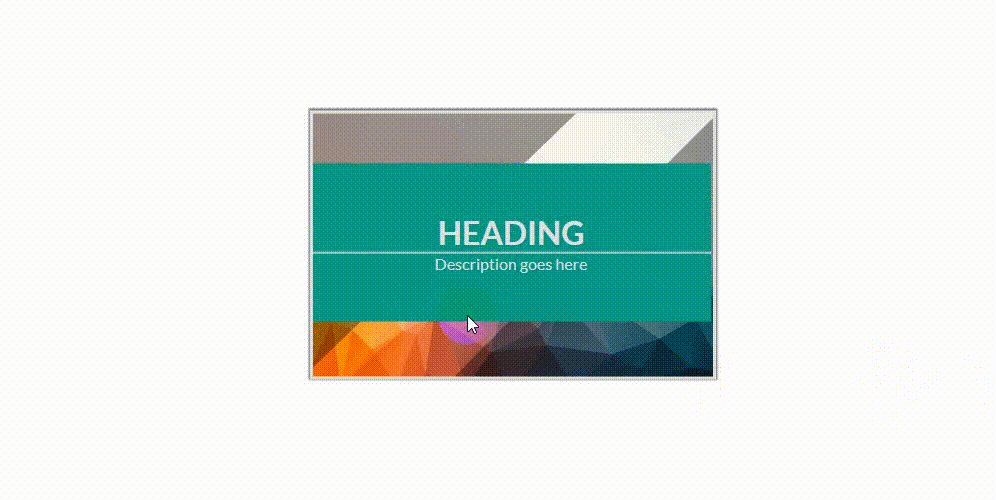
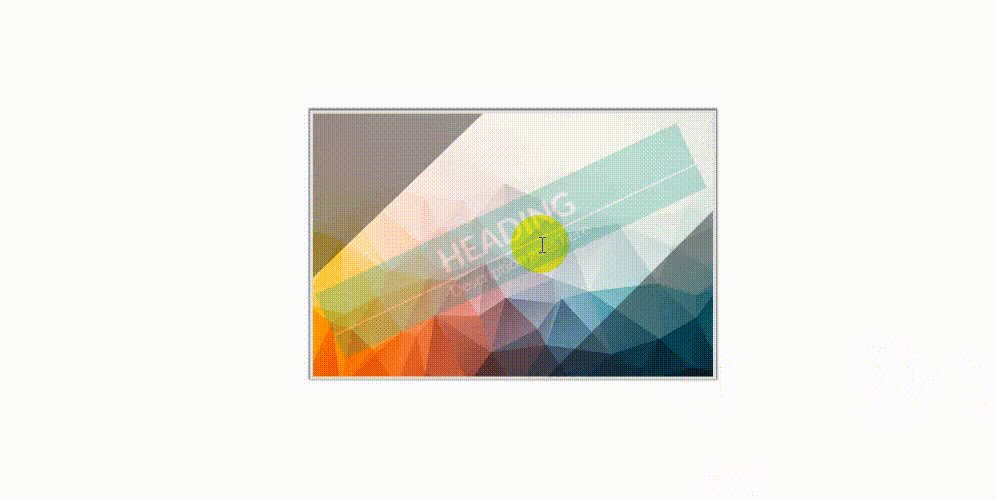
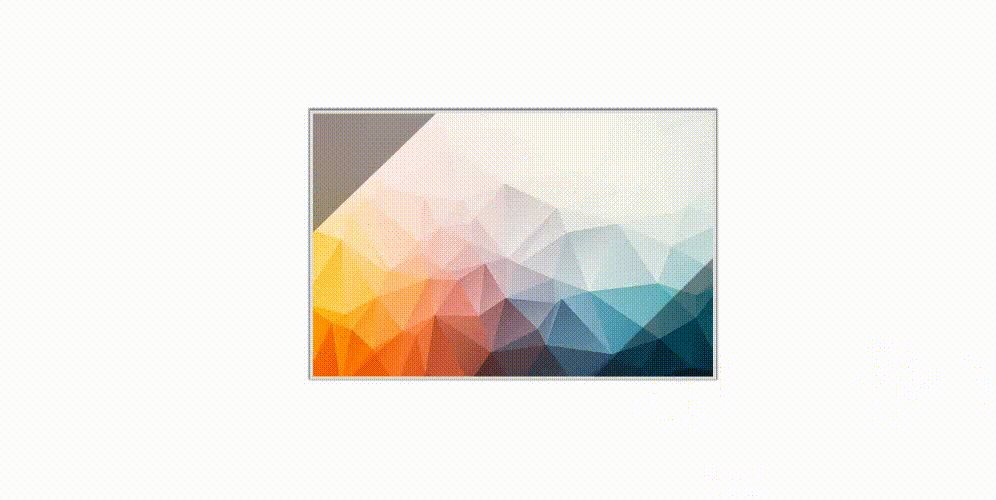
Di chuột vào từng hình ảnh 2 khối đen di chuyển xuống, đồng thời xuất hiện một khối đên chứa nội dung xoay và dãn ra.
Hiệu ứng hover tương tác với hình ảnh phần 5
Demo: Các bạn click vào đây để xem kết quả, bây giờ mình sẽ code và giải thích ngay phía sau.
Code: html
<!doctype html> <html> <head> <title>hover</title> <link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet"> </head> <body> <div class="container"> <div class="img"> <img src="https://media.istockphoto.com/photos/triangular-abstract-background-picture-id624878906?k=6&m=624878906&s=612x612&w=0&h=uDcbe038RdtiiHchahAbwOYfx0bkPVLfsn0NOjA0gTM=" alt=""> </div> <div class="khoiden_t"> </div> <div class="khoiden_b"> </div> <div class="text"> <h1>HEADING</h1> <hr> <p>Description goes here</p> </div> </div> </body> </html>
Code:CSS
html,body {
height: 100%;
width: 100%;
font-family: 'Lato', sans-serif;
}
* {
padding: 0;
margin: 0;
}
.container {
width: 400px;
height: 263px;
position: relative;
color: #dfdfdf;
overflow: hidden;
border: 3px solid;
box-shadow: 0px -1px 1px 1px gray ;
margin: auto;
top: 50%;
transform: translateY(-50%);
}
.img {
width: 400px;
height: 263px;
background: gray;
}
img {
width: 100%;
height: auto;
}
.text {
width: 100%;
height: 10%;
background-color: #009688;
position: absolute;
top: 114px;
left: -2px;
transform: rotate(-33deg);
/* transform: scale(0.5); */
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
transition: 0.3s ease-in-out;
opacity: 0;
}
.container:hover div.text {
transform: rotate(0deg);
height: 60%;
top: 50px;
opacity: 1;
transition-delay: 3.3s;
transition: 0.3s ease-in-out;
}
.khoiden_t {
width: 0;
height: 0;
border: 200px solid transparent;
position: absolute;
top: -85%;
left: -85%;
transform: rotate(136deg);
border-top: 200px solid #00000063;
transition: 0.3s ease-in-out;
}
.container:hover div.khoiden_t{
left: -50%;
transition: 0.3s ease-in-out;
}
.khoiden_b {
width: 0;
height: 0;
border: 200px solid transparent;
position: absolute;
bottom: -85%;
right: -85%;
transform: rotate(-45deg);
border-top: 200px solid #00000063;
transition: 0.3s ease-in-out;
}
.container:hover div.khoiden_b{
right: -50%;
transition: 0.3s ease-in-out;
}Kết quả:

Giải thích:
- Trước tiên chúng ta sẽ phân tích cái giao diện này. Nó gồm một khối to chứa 4 khối, khối container sẽ chứa 4 khối nhỏ, 4 khối nhỏ gồm 2 khối tạo các tam giác màu đen, một khối chứa ảnh, một khối chứa text.
- Tiếp theo chúng ta sẽ css cho từng khối thôi, đặt width height, căn chỉnh bằng position, đặt màu các kiểu.
- Tiếp đến tạo hiệu ứng hover, khi di chuột vào khối container và khối txt sẽ xảy ra hiệu ứng cho khối border và khối txt. Ở hiệu ứng này mình sử dụng thuộc trính transform:rotate( ) để tạo hiệu ứng. Sử dụng transition ease-in-out để làm chậm chuyển động.
- Bây giờ tạo một khối wraper chứa các khối trên đặt width cho nó. Và căn giữa khối container bằng position và transform.
Ok vậy là xong rồi đấy, mình sẽ quay trờ lại với những hiệu ứng khác :D. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.



Để lại một bình luận