Ở bài tập javascript 19 này chúng ta sẽ viết hiệu ứng Modal image. Hiệu ứng này được sử dụng khi người dùng click vào hình ảnh để xem hình ảnh rõ nét hơn. Nhìn chung thì nó cũng khá dễ thôi, chỉ cần đặt css hợp lý là được rồi. Javascript thì cũng chỉ truy xuất phần tử và thay đổi thuộc tính. Mình xin được bắt đầu viết.

Kiến thức cần có:
Bài tập javascript 19 – Hiệu ứng Modal image
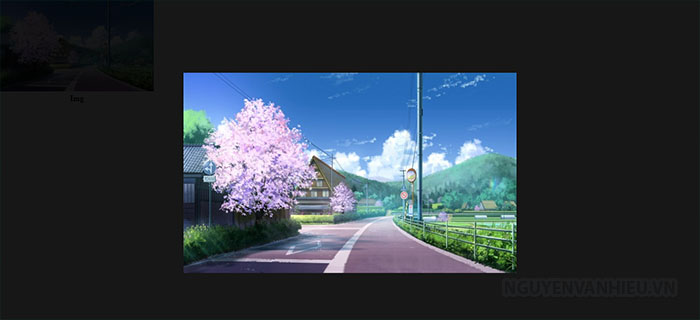
Mô tả bài tập: Khi click chuột vào hình ảnh nhỏ sẽ xuất hiện hình ảnh to, căn giữa màn hình được chứa bởi một background gam màu tối.
Demo:
Click vào bài tập js 19 để xem kết quả.
Mình sẽ code và giải thích chi tiết ngay phía sau.
Code: html
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div class="img"> <img src="http://www.wallpapermaiden.com/image/2018/09/20/cherry-blossom-anime-landscape-scenic-street-sky-24655-resized.jpeg" alt=""> <p>Img</p> </div> <div class="in"> <img src="http://www.wallpapermaiden.com/image/2018/09/20/cherry-blossom-anime-landscape-scenic-street-sky-24655-resized.jpeg" alt=""> </div> </body> </html>
Code:css
* {
padding: 0;
margin: 0;
}
html,body {
width: 100%;
height: 100%;
font-weight: bold;
}
p {
text-align: center;
}
.img {
width: 300px;
height: 100px;
}
.img > img {
width: 100%;
height: auto;
cursor: pointer;
}
.in {
display: none;
width: 100%;
height: 100%;
background: #000000e8;
position: fixed;
top: 0px;
left: 0;
cursor: pointer;
}
.in > img {
margin: auto;
display: block;
position: relative;
top: 23%;
animation: in 1s forwards;
}
@keyframes in{
from{transform: scale(0.8);}
to{transform: scale(1);}
}Code: javascript
var img = document.querySelector('div.img img');
var input = document.querySelector('.in');
img.onclick = function(){
input.style.display = 'block';
}
input.onclick = function(){
input.style.display = 'none';
}Kết quả:

Giải thích:
- Thực sự cái hiệu ứng này nó hơi dễ :D, nhưng mình vẫn giải thích tí nha.
- Sẽ chia làm 2 khối một khối chứa ảnh nhỏ, một khối chứa ảnh to
- Cái cơ bản là chúng ta xử lý phần css thôi, dùng thuộc tính position: absolute để căn chỉnh vị trí của khối chứa ảnh to.
- Sau căn giữa ảnh nhỏ, thêm animation để tạo ra hiệu ứng cho ảnh to khi nó xuất hiện
- Về phần javascript thì mình chỉ truy xuất phần tử gán sự kiện click và thay đổi thuộc tính css thôi , từ none về block rồi lại về none.
Okê xong rồi đấy, vậy là mình đã xử lý xong hiệu ứng modal image rồi nhé. Mình sẽ trở lại với những hiệu ứng khác, mình xin được kết thúc bài viết tại đây.


Để lại một bình luận