Trong bài viết này mình sẽ hướng dẫn các bạn cách cài đặt và sử dụng Sublime Text 3. Trong loạt bài hướng dẫn về Javascript của mình, mình sẽ sử dụng text editor Sublime Text 3 để thực hiện code. Mình nghĩ các bạn cũng nên sử dụng text editor này. Vì nó rất dễ sử dụng và phổ biến, và nó còn là phần mềm miễn phí :3.
Cách cài đặt Sublime Text 3 :
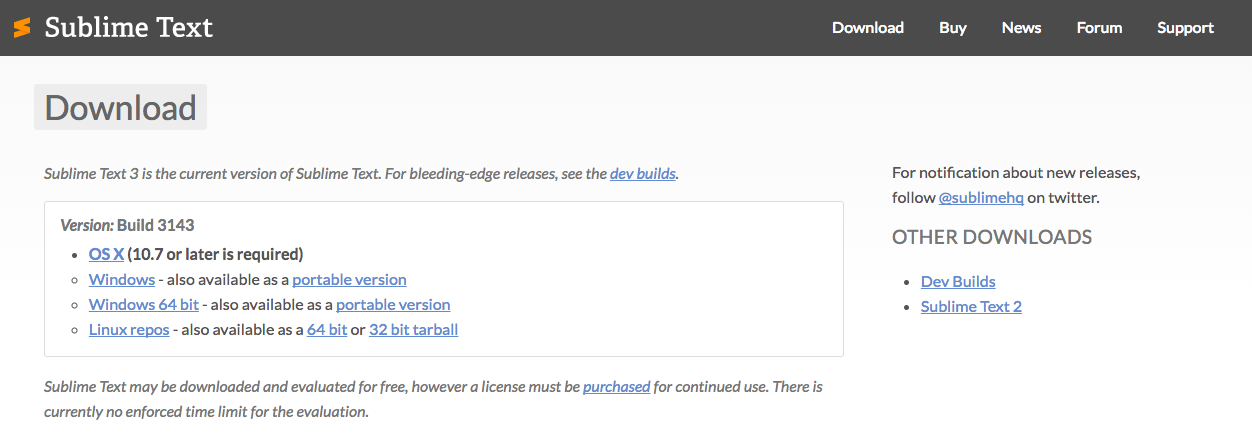
Để cài đặt Sublime Text 3 trên Windows hoặc macOS bạn truy cập vào trang tải sublime text 3 và chọn phiên bản phù hợp với hệ điều hành của mình.

Sau đó nhấp đúp vào tập tải về và tiến hành cài đặt như các phần mềm thông thường khác.Khi cài đặt xong bạn khởi động Sublime Text bằng cách tìm kiếm chương trình này trong LaunchPad (với hệ điều hành macOS) hoặc trong menu Start (đối với Windows) và nhấp vào biểu tượng chương trình.
Thêm plugin cần thiết:
Ok sau khi cài đặt xong chúng ta sẽ tiến hành thêm các plugin để thao tác nhanh hơn khi code.
- Khởi động sublime text 3
- Trên thanh menu chọn Tools > Install Package Control
- Đợi hộp thoại hiện sublime text lên chọn ok
- Ấn tổ hợp phím ctrl + shift + p gõ install , chọn Package Control: install package
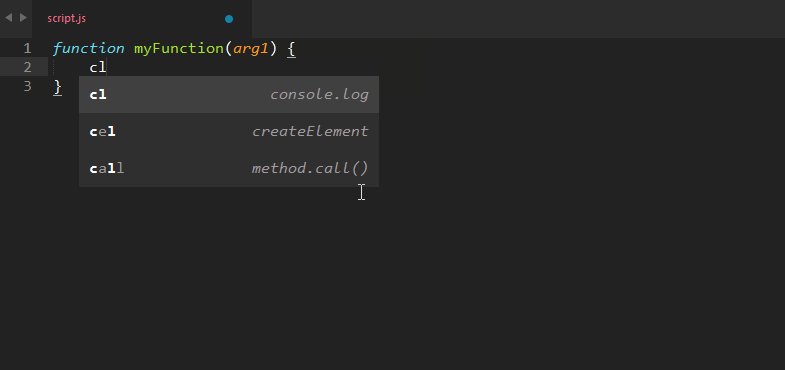
Gõ javascript snippets nhấn Enter đợi nó chạy khoảng 5 s. Tác dụng của plugin này là viết nhanh code js. Ví dụ như thêm function (cái này là gì thì chưa cần quan tâm :v) bạn chỉ cần gõ fun nhấn tab cái là nó ra cả đống code 😀

Quay lại bước 4, gõ Emmet nhấn Enter đợi nó chạy khoảng 5s. Tác dụng cũng tương tự cái trên nhưng mà áp dụng cho HTML và CSS. Bạn gõ ! và nhấn tab một cái và xem kết quả( nhớ là save file có đuôi là html )
Tiếp tục quay lại bước 4 và gõ Bootstrap 4 snippets nhấn Enter. Tác dụng như 2 cái trên thôi nhưng mà ở đây nó áp dụng cho Bootstrap. Không cần phải học bootstrap vẫn có thể sử dụng được nha 😀 .
Vậy là ổn rồi ! Chúng ta vào học luôn javascript ở bài viết sau.
Xem bài viết tiếp theo tại đây


Để lại một bình luận