Trong bài viết này chúng ta sẽ tìm hiểu về các hàm alert() – confirm() – prompt().Ở bài viết đầu tiên mình đã sử dụng hàm alert() để hiển thị thông báo trên trình duyệt chuỗi ” hahahaha”. Đây là ba hàm thường được sử dụng để thông báo và lấy thông tin của người dùng.
Hàm alert():
Cú pháp:
alert(thông báo);
Ví dụ 1:
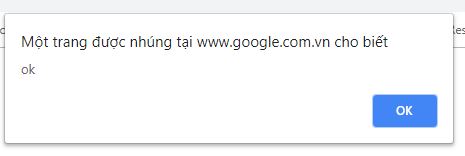
alert('ok'); //Trình duyệt hiển thị thông báo 'ok'.or
window.alert('ok');

Hàm alert() có nhiệm vụ in một thông báo popup, nó có một tham số truyền vào và tham số này chính là nội dung ta muốn thông báo với người dùng.
Ví dụ 2: click vào nút Click , hiện thị dòng thông báo ‘ Xin chào các bạn’ trên trình duyệt.
<html>
<head>
</head>
<body>
<input type="button" onclick="alert('Xin chào các bạn')" value="Click"/>
</body>
</html>Hàm prompt():
Cú pháp:
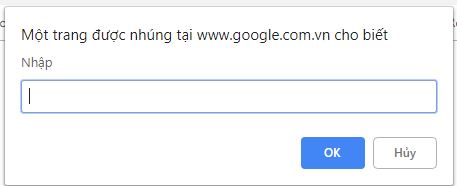
var x = prompt('Nhập');
//Nhập giá trị cho biến x
Hàm prompt() được sử dụng để lấy giá trị cho biến. Nếu người dùng không nhập vào thì giá trị nó sẽ trả về là NULL
Ví dụ 3: Nhập năm sinh của bạn:
<html>
<head>
</head>
<body>
<script>
var year = prompt('Nhập năm sinh: ');
window.alert('Năm sinh: '+year);
</script>
</body>
</html>Hàm confirm():
Cú pháp:
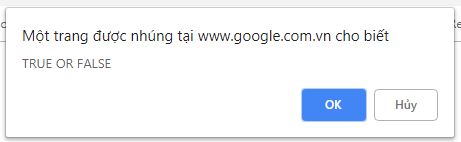
var value = confirm('Câu hỏi');
Hàm confirm được hiểu là xác nhận, nó sẽ trả về 2 giá trị là true hoặc false .
Ví dụ 4:
<html>
<head>
<title></title>
<script language="javascript">
var x = confirm("never give up ?");
console.log(x); // mở màn hình console để kiểm tra giá trị của x
</script>
</head>
<body>
</body>
</html>Tóm lại :
alert()Hiện thị một thông báoprompt()Nhập giá trị, nếu không nhập giá trị gán bằng NULLconfirm()Hiển thị thông báo và đợi người dùng nhấn “OK” hoặc “CANCEL”. Nó trả vềtruecho OK vàfalsecho CANCEL / Esc
Từ bây giờ chúng ta ngoài sử dụng câu lệnh console.log để kiểm tra kết quả của mỗi ví dụ mình sẽ sử dụng song song các hàm alert(), confirm() và prompt(). Những hàm này sẽ được sử dụng rất nhiều trong những bài học sau này vì vậy các bạn hãy ghi nhớ nó nhé. Thực sự là 3 cái hàm này dễ vãi chưởng :D. Mình xin được kết thúc bài viết tại đây. Tiếp tục hoàn thành những kiến thức cơ bản tiếp theo để sẵn sàng bơi ra biển lớn nào :v.
Xem bài viết sau tại đây



Để lại một bình luận