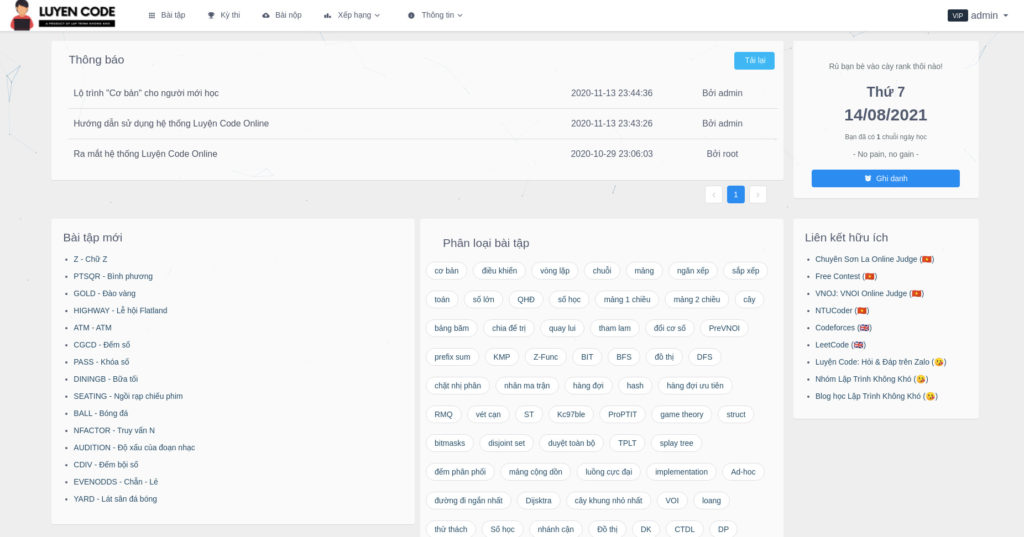
Xuất phát từ nhu cầu muốn xây dựng 1 website chấm code trực tuyến giống như những ông lớn Codeforces, SPOJ, CodeSingnal, … Với những bạn mới học lập trình hoặc còn kém tiếng anh, chưa có người dẫn dắt thì việc tham gia các nền tảng lớn kia sẽ gặp phải nhiều khó khăn. Do vậy, mình đã tìm hiểu và cho ra đời sản phẩm Luyện Code, giúp các bạn sinh viên có môi trường luyện tập kiến thức lập trình từ mức căn bản nhất. Sau một thời gian hoạt động ổn định, mình muốn chia sẻ lại cách để triển khai một nền tảng như Luyện Code để bất cứ ai có nhu cầu đều có thể tạo được. Đó cũng chính là mục đích của bài viết này.
Tại sao xây dựng website chấm code trực tuyến?
Mấy năm trước, những nền tảng chấm code trực tuyến rất ít, các bạn sinh viên IT như mình thường làm bài tập và chỉ thử với vài bộ test nho nhỏ là đã cho rằng code của mình đúng. Trên thực tế, từ những bài đơn giản nhất như tính tổng 2 số, chúng ta có thể gặp phải vấn đề tràn số khi mà ai cũng khai báo 2 biến kiểu số nguyên (int). Nếu chúng ta có hệ thống chấm bài trực tuyến, nó không chỉ giúp ta chấm bài với độ chính xác tốt hơn, mà người ra đề còn có thể cố ý tạo ra các vấn đề để người học sẽ vấp phải và tìm hiểu chi tiết hơn.
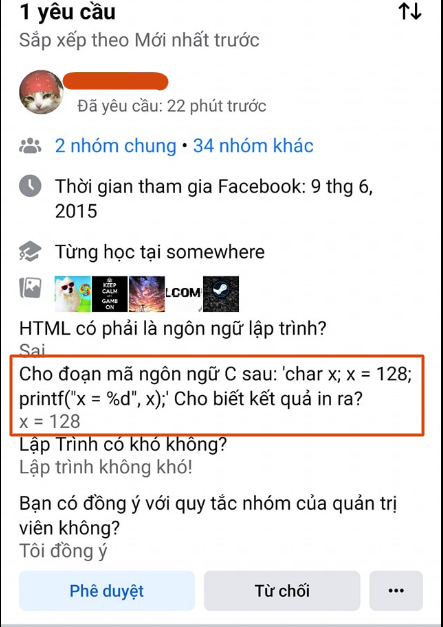
Lấy ví dụ thực tế, mình có đặt 1 câu hỏi về tràn số trong nhóm Lập Trình Không Khó thì đa số các bạn rất tự tin để trả lời sai.
Có những bài tập lập trình có nhiều trường hợp khác nhau cần xử lý. Ví dụ bài toán tính thương của 2 số nguyên thì các bạn thường gặp phải lỗi quên ép kiểu, quên kiểm tra mẫu khác không trước khi chia. Hay bài toán tìm diện tích tam giác sử dụng công thức Heron khi biết độ dài 3 cạnh, các bạn thường không chú ý đến sai số tích lũy, …
Với nền tảng chấm code trực tuyến, người ra đề là người đã có kinh nghiệm nên sẽ có thể xây dựng được các bộ test bao quát các trường hợp. Như vậy, các bạn sinh viên mới học nếu làm bài tập trên hệ thống thì chắc chắn sẽ gặp phải những vấn đề đó. Qua nhiều lần tích lũy như vậy, người học sẽ nâng cao được tư duy lập trình, tư duy giải bài toán thực tế.
Bằng việc sử dụng nền tảng chấm code, giáo viên cũng sẽ dễ dàng xem được lời giải của học sinh, đánh giá chất lượng và quản lý tiến độ,…
Mã nguồn mở xây dựng website chấm code trực tuyến
Hiện nay, có khá nhiều mã nguồn mở cho phép chúng ta dễ dàng xây dựng website chấm code trực tuyến. Ở mục này, mình liệt kê ra một số mã nguồn tiêu biểu các bạn có thể tham khảo và sử dụng nếu thích. Ở mục tiếp theo, mình sẽ hướng dẫn triển khai với mã nguồn QDOJ của một trường đại học ở Trung Quốc.
DMOJ Online judge
Nếu xét về mức độ hoàn thiện và hỗ trợ phát triển thì DMOJ xứng đáng là số 1. Mã nguồn này hiện vẫn được phát triển và cập nhật đều đặn.
- Hỗ trợ đa ngôn ngữ (có tiếng Việt)
- Trình chấm support nhiều ngôn ngữ lập trình khác nhau
- Có tính năng luyện tậ (problem set)
- Có tính năng cuộc thi (contest), xếp rank contest tương tự codeforces
Nhìn chung, hệ thống này khá đầy đủ các tính năng. Phía VNOI và một số trường đại học ở VN cũng đang sử dụng nền tảng nguồn mở này.
Hạn chế
- Triển khai hơi phức tạp một chút
- Giao diện không quá đẹp, phía giao diện quản lý khá xấu (về chức năng mình không rõ)
CMS-Dev
Mã nguồn này giúp chúng ta tạo ra các cuộc thi lập trình có chức năng mô phỏng các kỳ ACM/ICPC. Mình nhớ không nhầm thì ban tổ chức ACM Việt Nam cũng từng sử dụng mã nguồn này để tổ chức các kỳ thi Olympic tin học.
Một số mã nguồn mở khác
Có rất nhiều mã nguồn mở khác không hề thua kém 2 anh chàng kể trên, nhưng mình chưa trải nghiệm qua nên không đánh giá chi tiết được:
- QDOJ (https://github.com/QingdaoU/OnlineJudge). Luyện Code đang sử dụng mã nguồn này, mục tiếp theo mình sẽ trình bày chi tiết + hướng dẫn triển khai.
- SYZOJ (https://github.com/syzoj/syzoj)
- HUSTOJ (https://github.com/zhblue/hustoj)
- NOJ (https://github.com/ZsgsDesign/NOJ)
- PutongOJ (https://github.com/acm309/PutongOJ)
- HappyOJ (https://gitee.com/jungle/online-judge)
- Và nhiều opensource khác có thể khám phá qua topic online-judge trên Github.
Xây dựng website chấm code sử dụng QDOJ
Lý do mình sử dụng opensource này bởi vì việc deploy thực sự rất đơn giản. Mọi thứ đã được đóng gói trong các Docker image, chỉ với vài câu lệnh là đã có 1 trang web chấm bài trực tuyến.

Source & hướng dẫn cài đặt: https://github.com/luyencode/OnlineJudgeDeploy
Các chức năng mã nguồn này có:
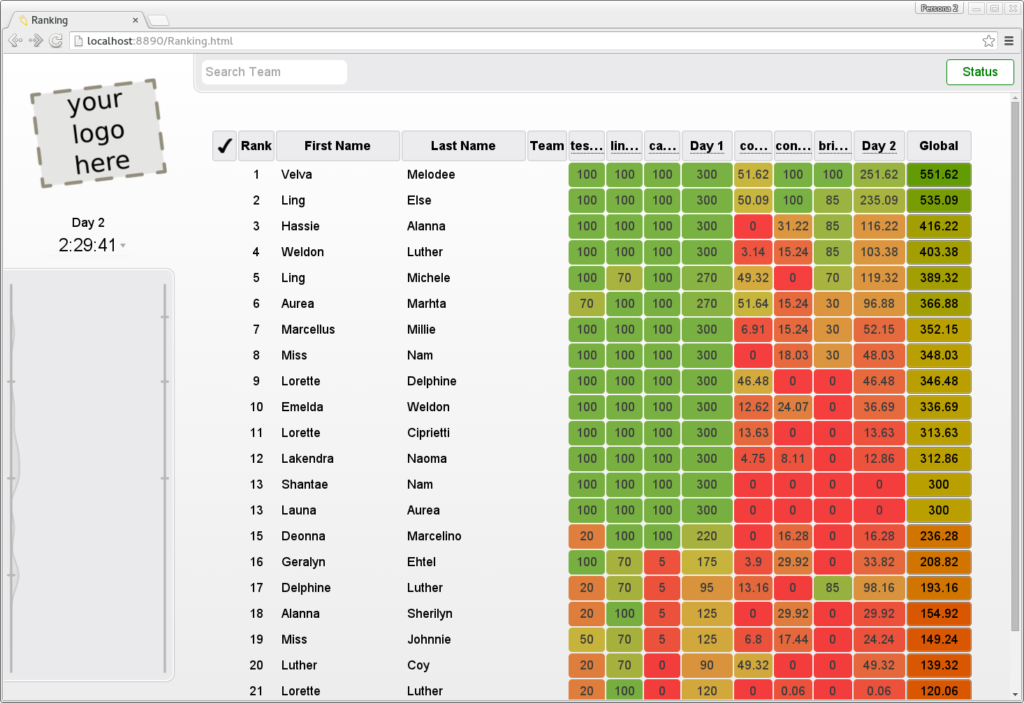
- Chế độ luyện tập (problem set). Có xếp hạng theo số bài AC, tổng số điểm & điểm kinh nghiệm.
- Tổ chức cuộc thi (Contest), không có rate như codeforces. Chỉ có rank của cuộc thi.
- Hỗ trợ cả 2 chế độ OI và ACM
- Hỗ trợ C/C++/Java/Python/Golang. Ngoài ra mình có thêm C# và JS.
- Phân loại bài tập theo tag.
- Có mục thông báo (tin tức)
- Có forum (Luyện Code không sử dụng nên đã off)
- [Bổ sung] Bình luận sử dụng Github Issue
- [Bổ sung] Thêm ngôn ngữ tiếng Việt
- [Bổ sung] Cải tiến giao diện website
Mục [bổ sung] là do mình thêm, phiên bản gốc không có (vẫn update các thay đổi từ phiên bản gốc). Nếu bạn cài cho người Việt thì nên phát triển từ phiên bản của mình.
Hướng dẫn cài đặt QDOJ
Để cài đặt QDOJ (nhánh đang dùng cho Luyện Code), bạn cần có:
- Hệ điều hành Linux (đã thử nghiệm trên Ubuntu 18.04). Khuyến nghị máy có cấu hình tối thiểu 1GB RAM, 1 core CPU, 10GB bộ nhớ.
1. Cài đặt môi trường:
sudo apt-get update && sudo apt-get install -y vim python-pip curl git pip install docker-compose
2. Cài Docker
sudo curl -sSL get.docker.com | sh
3. Clone source code repo từ Github
git clone -b 2.0 https://github.com/luyencode/OnlineJudgeDeploy.git && cd OnlineJudgeDeploy
4. Triển khai
sudo -E docker-compose up -d
Tại bước cuối cùng, các docker image cần thiết sẽ được kéo về và khởi tạo các container cần thiết. Quá trình này diễn ra từ 5-20 phút tùy thuộc vào tốc độ mạng của bạn.
Sau đó, bạn có thể truy cập website trên trình duyệt tại địa chỉ http://localhost hoặc http://ip_máy_bạn.
- admin site: /admin
- Thông tin đăng nhập: root/rootroot
Sau khi cài đặt
- Thay đổi giao diện cho website (logo, slogan, …) qua cục OnlineJudgeFE, hướng dẫn thay đổi giao diện (Front-end) cho website có thể xem tại đây.
- Thay thế Github comment hiện tại
Các hướng dẫn khác, có thể xem tại documents của tác giả: https://opensource.qduoj.com/ (tiếng Trung).
Nếu quá trình cài đặt website chấm code có vướng mắc gì, bạn có thể để lại bình luận. Mình sẽ giải đáp trong khả năng của mình.




Hùng viết
Bạn có thể cho mình xin số zalo?!!!
tranthieu viết
Minh muốn bạn hướng dẫn chi tiết hoạch xây dựng cho mình trang như luyện Code (trả phí theo thỏa thuận)
la kiệt viết
dùng window đc k