Ở bài tập javascript 9 này, mình và các bạn sẽ tiếp tục xử lý hiệu ứng cuộn chuột. Chúng ta sẽ làm hiệu ứng khi cuộn chuột của trang kênh14.vn. Kênh 14.vn có được xem là trang lớn không nhỉ :D, mới học có mấy bài mà chúng ta đã xử lý được hiệu ứng của nó rồi đấy. Mình xin được bắt đầu bài viết 😀

Kiến thức cần có:
Trong bài này chúng ta sẽ cần dùng thêm phương thức xác định chiều cao của phần tử html là offsetTop
Bài tập javascript 9 – Xử lý hiệu ứng cuộn chuột của trang kênh14
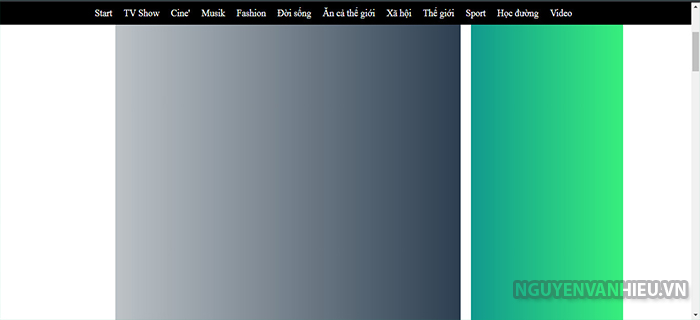
Mô tả bài tập: Khi lăn chuột xuống thanh menu đổi sang màu đen, lăn chuột đến khối cam trên màn hình thì nó sẽ dữ nguyên cho đến hết.
Demo:
Click vào bài tập js 9 để xem kết quả.
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
<!DOCTYPE html> <html> <head> <title>Bai tap js 9</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="baitap5.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="chuatatca"> <header> <div class="mauden"></div> <div class="maucam"></div> </header> <nav class="menu"> <ul> <li>Start</li> <li>TV Show</li> <li>Cine'</li> <li>Musik</li> <li>Fashion</li> <li>Đời sống</li> <li>Ăn cả thế giới</li> <li>Xã hội</li> <li>Thế giới</li> <li>Sport</li> <li>Học đường</li> <li>Video</li> </ul> </nav> <div class="baner"> <div class="baner-1"></div> </div> <div class="phan1"> </div> <div class="phan2"> </div> <div class="phan3"> </div> <div class="phan4"> </div> <div class="phan5"> </div> <div class="benphai-1"> </div> <div class="benphai-2"> </div> <div class="benphai-3"> </div> <div class="benphai-4"> </div> <footer> </footer> </div> <script type="text/javascript" src="baitap5.js"></script> </body> </html>
Code css:
*{
padding: 0;
margin:0;
border: none;
}
div.chuatatca{
display: grid;
grid-template-columns: repeat(12,1fr);
grid-template-rows: minmax(50px,auto);
}
header {
grid-column: 1/13;
grid-row: 1;
height: 96px;
}
.mauden {
background: black;
width: 100%;
height: 22px;
}
.maucam {
background: #F0A52B;
width: 100%;
height: 74px;
}
li {
display: inline;
padding: 0px 9px;
}
nav.menu {
grid-column: 1/13;
grid-row: 2;
background: #A70E1A;
padding: 10px;
color: white;
padding-left: 11rem;
font-size: 18px;
}
/*end style header*/
.baner {
grid-column: 1/13;
grid-row:3;
height: 7rem;
background: #F1F1F1;
display: flex;
justify-content: center;
align-items: center;
}
.baner-1 {
width: 982px;
height: 86px;
background: linear-gradient(to right, #314883, #71b4ed66, #d585da);
}
/*end style banner*/
.phan1 {
grid-column: 3/9;
grid-row:4;
height: 40rem;
background: linear-gradient(to right, #bdc3c7, #2c3e50);
margin: 20px 0px;
}.phan2 {
grid-column: 3/9;
grid-row: 5;
height: 40rem;
background: linear-gradient(to right, #5433ff, #20bdff, #a5fecb);
margin: 20px 0px;
}.phan3 {
grid-column: 3/9;
grid-row: 6;
height: 40rem;
background: linear-gradient(to right, #ffe259, #ffa751);
margin: 20px 0px;
}.phan4 {
grid-column: 3/9;
grid-row: 7;
height: 40rem;
background: linear-gradient(to bottom, #12c2e9, #c471ed, #f64f59);
margin: 20px 0px;
}
.phan5 {
grid-column: 3/9;
grid-row: 8;
height: 40rem;
background: linear-gradient(to right, #314883, #71b4ed66, #d585da);
margin: 20px 0px;
}
footer{
grid-column: 3/9;
grid-row: 9;
height: 40rem;
background: linear-gradient(to right, #bdc3c7, #2c3e50);
margin: 20px 0px;
}
.benphai-1 {
grid-column: 9/12;
grid-row: 4;
background: linear-gradient(to right, #11998e, #38ef7d);
margin: 20px 20px;
}.benphai-2 {
grid-column: 9/12;
grid-row: 5;
background: linear-gradient(to right, #642b73, #c6426e);
margin: 20px 20px;
}.benphai-3 {
grid-column: 9/12;
grid-row: 6;
background: linear-gradient(to right, #e44d26, #f16529);
margin: 20px 20px;
}
nav.menu.menumauden{
background-color: black;
position: fixed;
width: 100%;
}
.benphai-3.dichuyen{
height: 40rem;
margin: 20px 0px;
position: fixed;
top:21px;
right: 133px;
width: 297px;
}Code js:
document.addEventListener("DOMContentLoaded",function(){
var menu = document.querySelectorAll('nav.menu');
var menu = menu[0];
var benphai = document.querySelectorAll('div.benphai-3');
var benphai = benphai[0];
var trangthai="menumaudoduoi100";
var chieucaobenphai = benphai.offsetTop;// Lay chieu cao cua khoi ben phai
var trangthaikhoibenphai = "chayxuong";
window.addEventListener("scroll",function(){
var chieucao = pageYOffset;
if(chieucao > 100){
if(trangthai=="menumaudoduoi100")
{
menu.classList.add('menumauden');
trangthai="menumaudentren100";
}
}
else{
if(trangthai=="menumaudentren100")
{
menu.classList.remove('menumauden');
trangthai="menumaudoduoi100";
}
}
// Xử lý xong menu
if(chieucao >= chieucaobenphai){
if(trangthaikhoibenphai=="chayxuong")
{
benphai.classList.add('dichuyen');
trangthaikhoibenphai="dunglai";
}
}
if(chieucao < chieucaobenphai){
if(trangthaikhoibenphai=="dunglai")
{
benphai.classList.remove('dichuyen');
trangthaikhoibenphai="chayxuong";
}
}
// Xử lý xong khối bên phải
})
},false)Kết quả:

File js :
- Đầu tiên mình sẽ truy xuất các phần tử cần xử lý là menu và khối benphai
- Khởi tạo biến trạng thái là trangthai và trangthaikhoi ben phai tác dụng của nó thì mình đã đề cập trong bài tập trước rồi nhé.
- Bài này cũng thường thôi chỉ có thêm cái xác định chiều cao của phần từ bằng phương thức offsetTop ai chưa rõ thì xem bài trước nhé :D.
Vậy là mình đã làm xong Bài tập javascript 9 – Xử lý hiệu ứng cuộn chuột của trang kênh14 rồi 😀 Mình sẽ quay trờ lại với những bài tập khác, có thắc mắc gì cứ để lại comment phía dưới nha. Mình xin được dừng bài viết tại đây.
Xem bài viết tiếp theo tại đây.


Để lại một bình luận