Ở bài tập javascript 11 này, mình sẽ xử lý một hiệu ứng mới đó là hiệu ứng chuyển slide. Nhìn chung thì nó cũng đơn giản thôi :D. Mọi thứ sẽ trở nên đơn giản khi ta có được nó, có những thứ khi có được có thể mất đi. Nhưng bài tập javascript này, khi biết làm rồi thì nó sẽ không đi đâu cả :D. Mình xin được bắt đầu bài viết.

Kiến thức cần có:
Thằng previousElementSibling này sẽ trả về phần tử em của nó, ví dụ mình có 3 cái div. Chúng ta truy xuất div này bằng div = querySelectorAll. Nó sẽ trả về một mảng div[0] div[1] div[2], khi chúng ta truy xuất thằng div[1] nó trả về div[2]. Khi truy xuất div[3] nó trả về div[2], truy xuất div[0] nó trả về null. Tí mình sẽ phải dùng thằng này để xác định vị trí của slide.
Bài tập javascript 11 – Viết hiệu ứng chuyển slide
Mô tả bài tập: click vào một chấm thì chuyển sang slide khác, thế thôi :D.
Demo:
Click vào bài tập js 11 để xem kết quả.
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
<!DOCTYPE html> <html> <head> <title>Bai tap js 8</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="baitap5.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> </head> <body> <div class="wraper"> <div class="slide"> <div id="id1" class="slide_1"> </div> <div id="id2" class="slide_2"> </div> <div id="id3" class="slide_3"> </div> </div> <div class="nut"> <ul> <li data-tendata="id1"></li> <li data-tendata="id2"></li> <li data-tendata="id3"></li> </ul> </div> </div> <script type="text/javascript" src="baitap5.js"></script> </body> </html>
Code: CSS
* {
margin: 0;
padding: 0;
border: none;
}
html,body {
width: 100%;
height: 100%;
}
.wraper {
width: 100%;
height: 100%;
position: relative;
}
.slide {
width: 100%;
height: 100%;
}
.slide_1 {
width: 100%;
height: 100%;
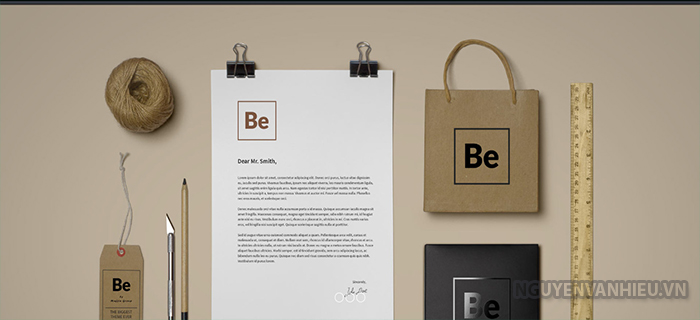
background-image: url(https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide1_bg.jpg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
top:0;
z-index: 1;
}
.slide_2 {
width: 100%;
height: 100%;
background-image: url(https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide3_bg.jpg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
top:0;
z-index: 2;
opacity: 0;
}
.slide_3 {
width: 100%;
height: 100%;
background-image: url(https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide4_bg.jpg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
top:0;
z-index: 3;
opacity: 0;
}
.nut {
position: absolute;
left: 50%;
bottom: 5%;
transform: translateX(-50%);
z-index: 999;
}
.nut ul li {
width: 15px;
height: 15px;
border:1px solid white;
display: inline-block;
border-radius: 100%;
cursor: pointer;
}
.nut ul li:hover {
background-color: white;
}
.ra{
transition: 1.5s;
opacity: 1;
}Code js:
document.addEventListener("DOMContentLoaded",function(){
var nut = document.querySelectorAll('div.nut ul li');
var slides = document.querySelectorAll('div.slide div');
for(var i = 0 ; i < nut.length; i++){
nut[i].addEventListener('click',function(){
var nutnay = this;
var vitrislide = 0;
console.log(nutnay.previousElementSibling);
for(var i = 0;nutnay = nutnay.previousElementSibling; vitrislide++){
//chay den khi nutnay = nutnay thi dung.
// chay xong lenh nay khi click vao nut ta lay dc vitrislide
}
for(var i = 0; i < slides.length; i++){
slides[i].classList.remove('ra');
}
for(var i = 0; i < slides.length; i++){
slides[vitrislide].classList.add('ra');
}
})
}
},false)Kết quả:

File js:
- Uk thì chỉ truy xuất phần tử thôi chứ có gì đâu nhỉ 😀
- Mấy cái này mình giải thích chi tiết trong các bài trước rồi nha, ngại nói lại lắm. Ai chưa biết xem lại bài tập trước nha.
- Điểm khác của bài này là cái thằng previousElementSibling mình sử dụng vòng lặp for điều kiện dừng khi nutnay == null. Thằng kia nó sẽ trả về thằng em nó . Lúc ấy thằng vitrislide sẽ lấy được vị trí của nó.
Hoặc các bạn có thể dùng attribute data để làm, ngắn hơn đấy. Nhưng nhớ đặt cái data cho mấy thằng html :D.
Code js:
document.addEventListener("DOMContentLoaded",function(){
var nut = document.querySelectorAll('div.nut ul li');
var slides = document.querySelectorAll('div.slide div');
for(var i = 0 ; i < nut.length; i++){
nut[i].addEventListener('click',function(){
for(var i = 0; i < slides.length; i++){
slides[i].classList.remove('ra');
}
var x = this.getAttribute('data-tendata');
var y = document.getElementById(x);
y.classList.add('ra');
})
}
},false)Okê xong rồi đấy ! Vậy là mình đã xử lý xong Bài tập javascript 11 – Viết hiệu ứng chuyển slide. Mình sẽ quay trở lại với bài tập khác. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.



Để lại một bình luận