Ở bài tập javascript 12 này, mình sẽ tạo thêm chuyển động animation khi chuyển slide. Ở bài trước thì mình đã viết hiệu ứng chuyển slide rồi, bây giờ chúng ta chỉ cần xử lý thêm phần html và css nữa là ổn. Hiệu ứng này khá đẹp đấy 😀 mình xin được bắt đầu bài viết.

Kiến thức cần có:
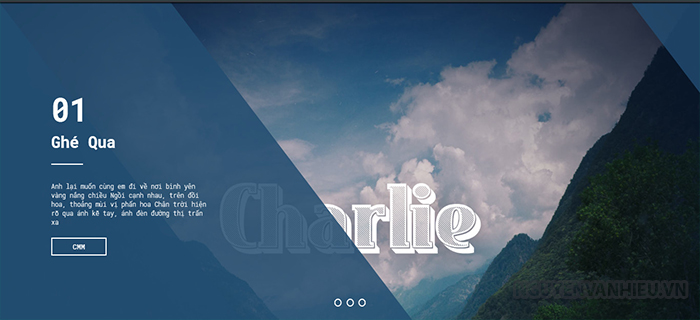
Bài tập javascript 12 – Viết hiệu ứng chuyển slide kết hợp chuyển động animation
Mô tả bài tập: click vào một chấm thì chuyển sang slide khác, đồng thời các vật thể khác bay ra 😀
Demo:
Click vào bài tập js 12 để xem kết quả.
Mình sẽ code và giải thích chi tiết ở ngay phía sau.
Code: html
<!DOCTYPE html> <html> <head> <title>Bai tap js 8</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="baitap5.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous"> <link href="https://fonts.googleapis.com/css?family=Roboto+Mono:300,400,500,700&subset=vietnamese" rel="stylesheet"> </head> <body> <div class="wraper"> <div class="slide"> <ul> <li id="id1" class="a hienra"> <div class="motslide"> <div class="slide_1"></div> <img class = "tamgiac1" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/2016/11/home_webdesign_slide1_cover3.png"> <img class = "tamgiac2" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/2016/11/home_webdesign_slide1_cover3.png"> <img class="tamgiactren" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide1_cover2.png"> <div class="text"> <h2>01</h2> <h4>Ghé Qua </h4> <hr/> <p>Anh lại muốn cùng em đi về nơi bình yên vàng nắng chiều Ngồi cạnh nhau, trên đồi hoa, thoảng mùi vị phấn hoa Chân trời hiện rõ qua ánh kẽ tay, ánh đèn đường thị trấn xa </p> <button> CMM </button> </div> </div> </li> <li id="id2" class="b"> <div class="motslide"> <div class="slide_2"></div> <img class = "tamgiac1" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/2016/11/home_webdesign_slide3_cover3.png"> <img class = "tamgiac2" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/2016/11/home_webdesign_slide3_cover3.png"> <img class="tamgiactren" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide3_cover2.png"> <div class="text"> <h2>02</h2> <h4>GIẢN ĐƠN</h4> <hr/> <p>Là vào một ngày bình thường, vài bộ đồ bình thường gặp một người bình thường và yêu theo cách người thường đâu phải là quá hoang đường </p> <button> CME </button> </div> </div> </li> <li id="id3" class="c"> <div class="motslide"> <div class="slide_3"></div> <img class = "tamgiac1" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/2016/11/home_webdesign_slide4_cover3.png"> <img class = "tamgiac2" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/2016/11/home_webdesign_slide4_cover3.png"> <img class="tamgiactren" src="https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide4_cover2.png"> <div class="text"> <h2>03</h2> <h4>TRỜI TỐI</h4> <hr/> <p>Mưa qua rồi sẽ xuất hiện con đường Rất ngẫu nhiên, dừng lại ngay chỗ này Nơi đã đi qua cùng em tay trong tay Chỉ là anh chưa quen thôi, còn đường thì quá rộng </p> <button> WHY </button> </div> </div> </li> </ul> </div> <div class="nut"> <ul> <li data-tendata="id1"></li> <li data-tendata="id2"></li> <li data-tendata="id3"></li> </ul> </div> <iframe style="position:absolute;bottom:0px;"src="https://www.nhaccuatui.com/mh/background/5YRsklVJ9nk6" width="1" height="1" frameborder="0" allowfullscreen allow="autoplay"></iframe> </div> <script type="text/javascript" src="baitap5.js"></script> </body> </html>
Code: CSS
* {
margin: 0;
padding: 0;
border: none;
font-family: 'Roboto Mono', monospace;
}
/*RESET CSS*/
html,body,.wraper,.slide,ul,li,.motslide {
width: 100%;
height: 100%;
}
div.silde ul{
position: relative;
}
div.slide ul li.b{
position: absolute;
top:0px;
}
div.slide ul li.c{
position: absolute;
top:0px;
}
div.motslide{
position: absolute;
top:0;
}
.motslide{
position: relative;
overflow: hidden;
}
.slide_1 {
width: 100%;
height: 100%;
background-image: url(https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide1_bg.jpg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
top:0;
z-index: 1;
}
.tamgiac1{
z-index:555;
position: absolute;
top:-400px;
}
img.tamgiac2 {
z-index: 556;
position: absolute;
right: 40px;
top: -300px;
}
img.tamgiactren {
position: absolute;
top: 0px;
right: -200px;
z-index: 557;
}
.text {
position: absolute;
top: 150px;
left: 100px;
color: white;
z-index: 1000;
width: 360px;
}
h2 {
font-size: 60px;
}
hr {
border: 1px solid white;
width: 60px;
margin-top: 20px;
}
h4 {
font-size: 30px;
}
p {
font-weight: lighter;
margin: 30px 50px 0px 0px;
font-size: 12px;
}
button {
border: 2px solid white;
background-color: #0000ff00;
padding: 5px 40px;
color: white;
display: inline-block;
margin-top: 20px;
}
/*END STYLE SLIDE 1*/
.slide_2 {
width: 100%;
height: 100%;
background-image: url(https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide3_bg.jpg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
top:0;
}
.slide_3 {
width: 100%;
height: 100%;
background-image: url(https://themes.muffingroup.com/be/webdesign/wp-content/uploads/revslider/webdesign/home_webdesign_slide4_bg.jpg);
background-repeat: no-repeat;
background-size: cover;
position: absolute;
top:0;
}
div.slide ul li{
opacity: 0;
}
div.slide ul li.a{
opacity: 1;
transition: 1s;
}
div.slide ul li.b{
transition: 1s;
z-index: 2;
}
div.slide ul li.c{
transition: 1s;
z-index: 3;
}
/*AN SLIDE 2 VA 3*/
div.wraper{
position: relative;
}
div.nut{
position: absolute;
bottom:20px;
z-index: 99999999;
left: 50%;
transform: translateX(-50%);
}
div.nut ul li{
display: inline-block;
width: 13px;
height: 13px;
border:2px solid white;
border-radius:100%;
z-index: 99999999;
transition-delay: 0.3s;
}
div.nut ul li:hover{
background-color: white;
cursor: pointer;
transition:0.3s;
}
div.slide ul li.hienra{
opacity: 1;
transform: 1s;
}
/*XONG CHUYEN SLIDE*/
div.slide ul li div.motslide .tamgiac1{
opacity: 0;
}
div.slide ul li.hienra div.motslide .tamgiac1{
animation: tamgiacdautien 0.8s forwards;
animation-timing-function: ease-out;
animation-delay: 0.5s;
}
@-webkit-keyframes tamgiacdautien{
from{transform: translateY(100%); opacity: 0;}
to{transform: translateY(0);opacity: 1;}
}
div.slide ul li div.motslide .tamgiac2{
opacity: 0;
}
div.slide ul li.hienra div.motslide .tamgiac2{
animation: tamgiacthuhai 1s forwards;
animation-timing-function: ease;
animation-delay: 1s;
}
@-webkit-keyframes tamgiacthuhai{
from{transform: translateY(100%);opacity: 0;}
to{transform: translateY(0);opacity: 1;}
}
div.slide ul li div.motslide .tamgiactren{
opacity: 0;
}
div.slide ul li.hienra div.motslide .tamgiactren{
animation: tamgiactren 0.5s forwards;
animation-delay: 1s;
}
@-webkit-keyframes tamgiactren{
from{transform: translateY(-100%);opacity: 0;}
to{transform: translateY(0);opacity: 1;}
}
div.slide ul li div.motslide .text h2,
div.slide ul li div.motslide .text h4,
div.slide ul li div.motslide .text hr,
div.slide ul li div.motslide .text p,
div.slide ul li div.motslide .text button {
opacity: 0;
}
div.slide ul li.hienra div.motslide .text h2,
div.slide ul li.hienra div.motslide .text h4,
div.slide ul li.hienra div.motslide .text hr,
div.slide ul li.hienra div.motslide .text p,
div.slide ul li.hienra div.motslide .text button{
animation: texthienra 1s forwards;
}
@-webkit-keyframes texthienra{
from{transform: translateX(-50px);opacity: 0;}
to{transform: translateX(0px);opacity: 1;}
}
div.slide ul li.hienra div.motslide .text h4{
animation-delay:0.3s;
}
div.slide ul li.hienra div.motslide .text hr{
animation-delay:0.5s;
}
div.slide ul li.hienra div.motslide .text p{
animation-delay:0.7s;
}
div.slide ul li.hienra div.motslide .text button{
animation-delay:1s;
}
/*Xu ly xong animation*/
Code js:
document.addEventListener("DOMContentLoaded",function(){
var nut = document.querySelectorAll('div.nut ul li');
// truy xuat phan tu cac nut
var slide = document.querySelectorAll('.slide ul li');
// truy xuat phan tu cac slide
for(var i = 0; i < nut.length; i++){
nut[i].addEventListener('click',function(){
for(var i = 0; i < slide.length; i++ )
{
slide[i].classList.remove('hienra');
// Bo cac class hienra
}
var idcuaslide = this.getAttribute('data-tendata');
// Lay id cua tung slide bang thuoc tinh data cua html 5;
var slidenay = document.getElementById(idcuaslide);
slidenay.classList.add('hienra');
})
}
},false)Kết quả:

File js:
- Ở đây thì chỉ có truy xuất phần tử thông thương thôi, cũng không có gì mới.
- Chú ý của bài tập này là chúng ta cần đặt cái class cho thằng slide 1 để nó hiện thị khi chưa click.
File css: bài này xử lý css animation là chính nên mình sẽ giải thích file css
- Chú ý sử dụng thuộc tính
overflow: hiddenđể bỏ những phần thừa của các img tam giác - Đặt
z-indexđể hiển thị các layer - Đặt
position:relativeđể di chuyển vị trí các slide - Còn gì nữa không ta ak mấy cái animation cũng đơn giản thôi, đầu tiên thì chúng ta sẽ đặt opatity cho nó bằng không rồi viết animation là được mà.
Okê xong rồi đấy ! Vậy là mình đã xử lý xong Bài tập javascript 12 – Viết hiệu ứng chuyển slide kết hợp hiệu ứng chuyển động animation. Nếu thắc mắc gì cứ để lại comment bên dưới nhé. Mình sẽ quay trở lại với bài tập khác. Mình xin được kết thúc bài viết tại đây.
Xem bài viết tiếp theo tại đây.



Để lại một bình luận